導航是網頁設計中最重要的元素之一。它決定了用戶如何探索內容、與品牌互動,并最終決定去留。
隨著網頁設計的演進,導航形式也在不斷創新。其中,粘性導航與動態導航已成為現代界面的兩大主流方案。
這兩種設計都致力于提升用戶體驗,但實現路徑截然不同:
粘性導航讓關鍵菜單始終可見,無論頁面滾動至何處
動態導航則根據用戶行為實時變化,創造更輕盈的自適應體驗
究竟哪種方案更能提升參與度?又該如何為您的網站做出選擇?本文將剖析兩者的優劣,解析適用場景,助您選擇最契合內容、受眾與目標的導航風格。
什么是粘性導航?

粘性導航指固定在屏幕頂部(或側邊)的菜單欄,隨頁面滾動始終保持可見。這種設計確保用戶隨時能訪問關鍵鏈接,尤其適合內容密集的長頁面。
核心特點:靜態呈現,永久可見
粘性導航的優勢
重要操作(如"聯系"、"注冊")觸手可及
減少返回頁首的滾動時間
提升移動端有限屏幕空間的利用率
增加關鍵鏈接曝光,促進轉化
最佳適用場景:電商網站、博客、儀表盤、單頁式著陸頁
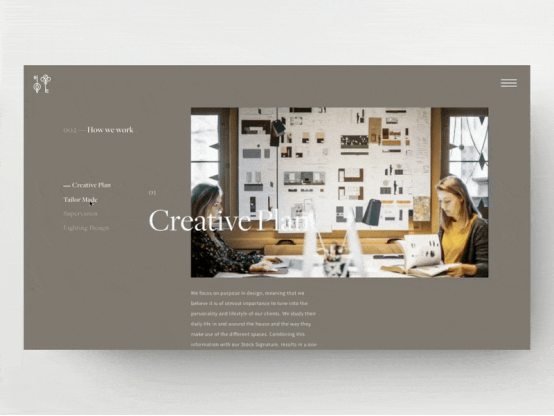
什么是動態導航?

動態導航會依據用戶行為或瀏覽內容實時變化。例如:滾動時隱藏,回滾時再現;或根據頁面內容調整樣式與功能。
核心特點:智能響應,靈活適配
動態導航的優勢
減少視覺干擾,突出核心內容
通過微交互增強現代感
根據用戶瀏覽階段智能引導
更符合漸進式網頁設計趨勢
最佳適用場景:作品集網站、創意機構官網、產品頁、內容平臺
粘性導航 vs 動態導航:誰更勝一籌?

兩者的價值取決于您衡量的參與度維度:
粘性導航通過提升可及性優化轉化:
電商網站的常駐購物車按鈕提升結算效率
SaaS著陸頁的固定"免費試用"按鈕增加注冊率
據《福布斯》統計:用戶平均花費6.44秒聚焦主導航菜單
動態導航通過沉浸感深化體驗:
無干擾環境延長頁面停留時間
適時出現的導航欄更顯人性化
特別適合視覺敘事型內容
如何選擇導航方案?
優先選擇粘性導航的場景

電商平臺:常駐分類菜單/搜索框/購物車
SaaS產品頁:固定CTA按鈕保障轉化路徑
多步驟表單:粘性進度條降低用戶流失
優先選擇動態導航的場景

創意作品集:為視覺內容讓出空間
長篇敘事頁面:減少對閱讀流的打斷
移動端界面:智能折疊節省屏幕空間
結語
理想方案往往是二者的融合:
滾動時收縮的粘性標題
情境感知的智能菜單
隱藏式設計搭配手勢喚醒
無論選擇何種形式,核心目標始終如一:讓用戶無需思考就能找到所需內容,并自然完成下一步動作。
精選文章: