對于數字優先的品牌來說,字體不僅是風格的選擇,更是品牌通過屏幕傳達信息的核心組成部分。
合適的字體搭配能夠建立層級關系、提升可讀性,并在不言一語中定義品牌的調性。
然而,面對眾多字體選擇,如何有效組合它們可能是一個挑戰。
無論你是在構建設計系統、創作社交媒體內容,還是開發響應式網站,出色的字體搭配都能為你的視覺呈現帶來清晰度和一致性。
本指南將探討實用的字體搭配技巧,幫助數字優先的品牌展現鮮明、易讀且獨具原創性的形象。
字體搭配在數字領域的重要性

數字優先的品牌比傳統印刷品牌更依賴字體來承擔重任。
文字需要在不同屏幕尺寸上清晰可讀,適應布局變化,并兼顧快速瀏覽和深度閱讀的需求。
全球超過70%的品牌已投資定制字體以打造獨特品牌形象。
優秀的字體搭配能夠:
通過清晰的視覺層級引導用戶瀏覽內容
幫助用戶一眼識別品牌的語氣和個性
確保跨平臺(網頁、移動端、社交媒體等)的一致性
減少視覺雜亂,提升用戶體驗
因此,選擇不僅美觀且適合屏幕顯示的字體至關重要。
先功能,后風格
在追求美感之前,首先考慮功能。
每種字體的作用是什么?是用于標題、正文、按鈕還是行動號召?
在大多數數字場景中,至少需要搭配兩種角色:一種用于強調的展示字體,一種用于正文的可讀性字體。
推薦方法如下:
主字體:用于標題、主視覺文字和品牌標志性元素。這類字體可以更具表現力或風格化。
次字體:用于正文、UI標簽或段落。這類字體應簡潔、高度易讀,且在小尺寸下表現良好。
例如,將粗襯線字體用于標題,搭配簡潔的無襯線字體用于正文,可以營造現代而平衡的視覺效果。
通過鮮明對比搭配字體

對比是成功字體搭配的關鍵。過于相似的字體可能沖突或顯得冗余。
相反,尋找風格、粗細、比例或質感上的差異。這種對比能幫助用戶理解層級關系,同時增添視覺趣味。
一些可靠的對比策略包括:
襯線 + 無襯線:經典組合,一種字體賦予個性,另一種保持簡潔易讀。
粗體 + 細體:同一字體家族中,用粗體標題搭配細體正文,可以建立精致的層級。
幾何 + 人文:將精確的結構化字體與柔和的有機字體結合,為設計帶來平衡與個性。
關鍵在于確保對比是刻意的,而非隨意。
選擇多功能字體家族

若追求更統一的視覺效果,使用同一字體家族中的不同粗細和樣式,可能與混合兩種獨立字體同樣有效。
許多現代字體以“超級家族”形式設計,提供廣泛的粗細、斜體甚至襯線/無襯線版本。
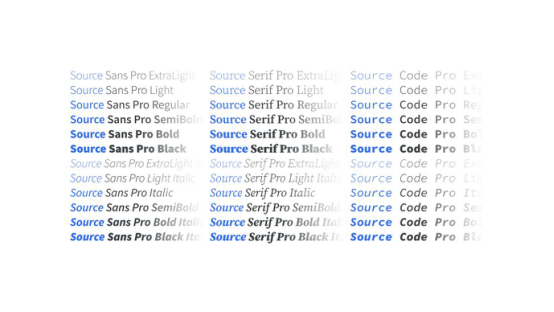
Inter、IBM Plex、Roboto和Source Sans等字體具備足夠的多樣性,無需引入第二種字體即可建立層級關系。
這在需要跨UI組件保持一致性的數字系統中尤為實用。
使用組合字體

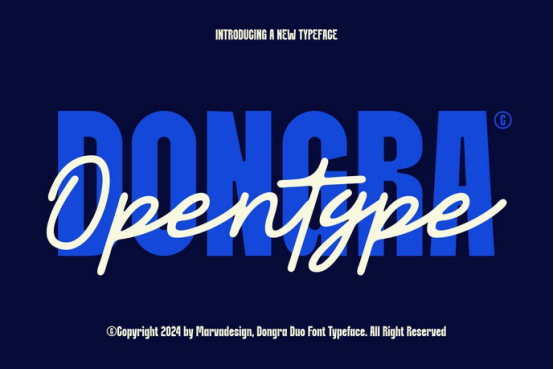
組合字體是字體搭檔或捆綁的字體家族,包含兩種設計上相互匹配的字體。
這類字體通常是一種展示或手寫字體搭配一種簡潔的無襯線或襯線字體。
組合字體省去了搭配的猜測,因為它們的風格在調性、粗細和間距上天然互補。
對于設計品牌工具包、社交媒體圖形或網站的設計師來說,組合字體尤其有用,能夠在保證視覺一致性的同時節省時間。
在Creative Market或Envato Elements等平臺上,這類字體常被標注為“字體搭檔”。
考慮屏幕上的可讀性
并非所有字體都為數字顯示優化。選擇專為屏幕設計的字體,或經過微調優化的字體。
尋找具備開放字腔、均勻筆畫和清晰字形特征的字體——尤其是正文部分。
避免在小尺寸或移動設備上使用細線、高對比或緊湊間距的字體。
在最終確定前,務必在不同尺寸和設備上測試字體效果。
字體個性與品牌調性匹配

除了技術因素,字體還應反映品牌的語氣。
注重創新的初創企業可能傾向幾何或現代無襯線字體,而生活方式品牌可能選擇表現力強的襯線字體以傳遞溫暖和個性。
搭配字體時,思考它們在情感上的互動。
一種字體是否與另一種顯得過于正式或過于活潑?組合是否符合品牌信息的語氣?
字體與品牌聲音越一致,整體體驗越顯協調。
限制字體數量以保持一致性

在數字品牌設計中,一致性是關鍵。雖然使用多種字體能增添變化,但通常建議將字體數量限制在兩到三種以內。
這有助于保持統一形象,并便于在設計系統、網站、應用和社交媒體平臺上擴展。
選定搭配后,記錄字體的使用規則,包括尺寸、粗細和應用場景,以確保團隊或合作者遵循系統。
在實際場景中測試搭配
靜態效果圖中出色的搭配在實際場景中未必適用。
務必在網頁、移動屏幕或社交媒體圖形等真實場景中測試字體搭配。
檢查字體在不同尺寸下的表現、與顏色的互動效果,以及在不同設備上的顯示效果。
這對于響應式設計尤為重要,字體需要流暢適應不同斷點。
在桌面端表現良好的搭配,可能在移動端需要微調。
4款尋找完美字體搭配的工具
時間緊迫時,可以使用以下工具快速找到合適的字體搭配。
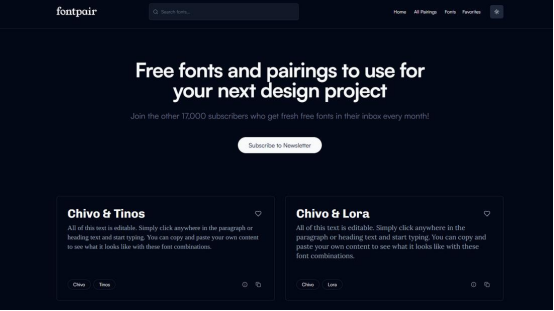
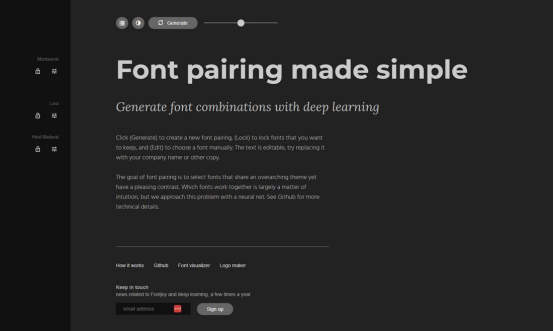
1.?Fontpair

Fontpair是一個簡潔的工具,專注于展示Google Fonts的組合。
你可以按類別瀏覽搭配(如襯線+無襯線或展示+正文),并查看每種組合在實際內容中的效果。
操作簡單,特別適合需要免費、安全字體的網頁項目。
2.?Fontjoy

Fontjoy利用AI生成基于對比和視覺和諧的字體搭配。
你可以鎖定一種字體,讓工具生成與之匹配的其他字體。
適合喜歡嘗試經典與現代風格混搭的設計師。
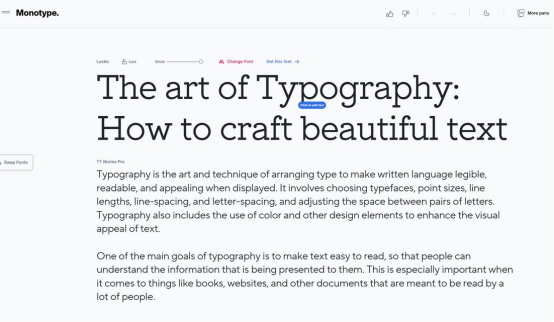
3.?Monotype字體搭配工具

Monotype的字體搭配生成器是一個互動空間,你可以使用Monotype庫中的高質量字體測試和可視化搭配效果。
可以調整文本大小、布局和搭配風格,觀察字體在真實場景中的表現。
適合需要精細調整高級字體組合的設計師。
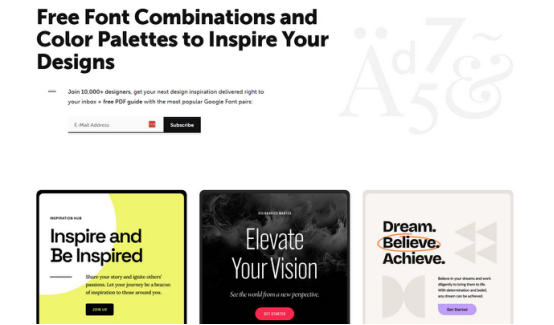
4.?Typespiration

Typespiration提供用戶提交的設計靈感,展示真實的字體搭配案例。
每個示例包含字體名稱、顏色和布局建議,讓你直觀了解搭配在完整設計中的效果。
適合尋找可直接應用的創意組合。
結語
字體搭配不僅僅是選擇兩種“看起來不錯”的字體,而是建立一個支持內容、強化品牌并在數字體驗中無縫銜接的系統。
通過關注對比、清晰度和一致性,數字優先的品牌可以打造出不僅美觀,而且在每個像素中都能完美表現的字體設計。
精選文章: