今天來(lái)分享幾個(gè)非常實(shí)用的顏色知識(shí)點(diǎn),上干貨
**01 鄰近色漸變不容易出錯(cuò) **
很多同學(xué)喜歡用漸變色,但是有時(shí)候會(huì)把顏色弄得有點(diǎn)臟。
我一般建議新手在拉漸變的色的時(shí)候,首先盡量不用同色相漸變,比如這種都是藍(lán)色,會(huì)顯得比較呆板:

可以有一些色相的變化,像這種,暗處的藍(lán)色往紫色偏一偏就會(huì)豐富一些:

當(dāng)我們拉鄰近色漸變的時(shí)候,比如從橙色變化到黃色(鄰近色)很自然:

再比如從黃色變化到綠色(鄰近色)也還可以:

但是如果從橙色直接跳過(guò)黃色變到綠色,就顯得有點(diǎn)臟了:

當(dāng)然,也不是非要鄰近色不可,因?yàn)橄裣旅孢@種漸變也不是鄰近色漸變,也還是比較好看的:

只是建議新手的話,鄰近色漸變不容易出錯(cuò),其他大跨度的漸變盡量找找參考,不要自己亂配,不然就容易弄臟。
像下面這些都挺臟的:

大家一定要注意.
02 這個(gè)白色千萬(wàn)別融進(jìn)背景里
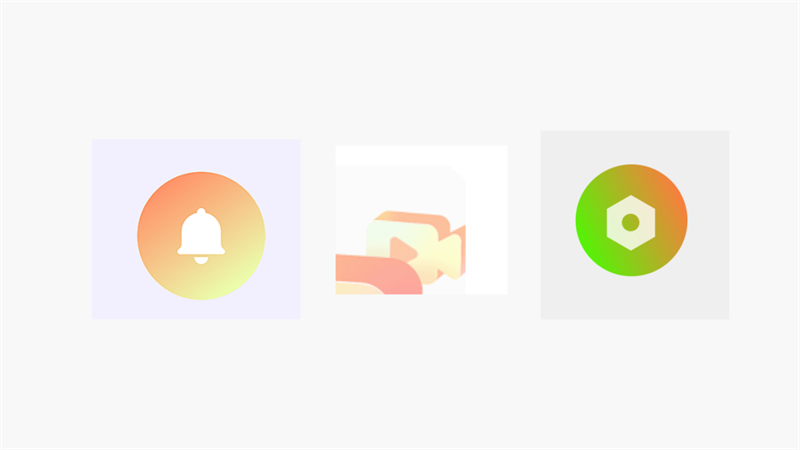
最近看到一位同學(xué)做的幾個(gè)圖標(biāo)顏色有一些問(wèn)題,類似下面這種:

其實(shí)之前我也遇到過(guò)這種問(wèn)題,白色圖形如果是純白色,會(huì)感覺(jué)有點(diǎn)硬,像下面這種:

于是就想讓一部分融到背景里,這樣會(huì)顯得高級(jí)一些,但很容易一不小心就融入太多:

就和剛才黃色的圖標(biāo)是一個(gè)原理:

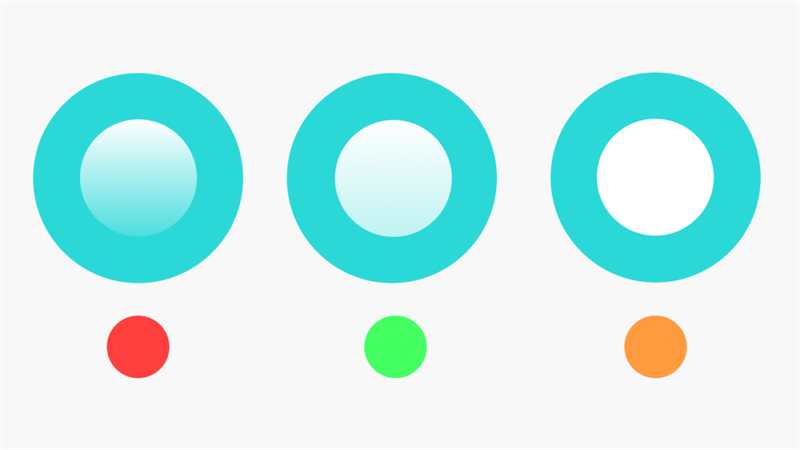
這樣會(huì)導(dǎo)致識(shí)別度不夠,還有就是顏色稍微有點(diǎn)臟了,所以我建議大家,要么不加透明度,要么只加一點(diǎn)點(diǎn),不要太過(guò),我們可以對(duì)比下:

下次再做的時(shí)候一定要注意哦。
03 你的暗色里有沒(méi)有低飽和度的顏色
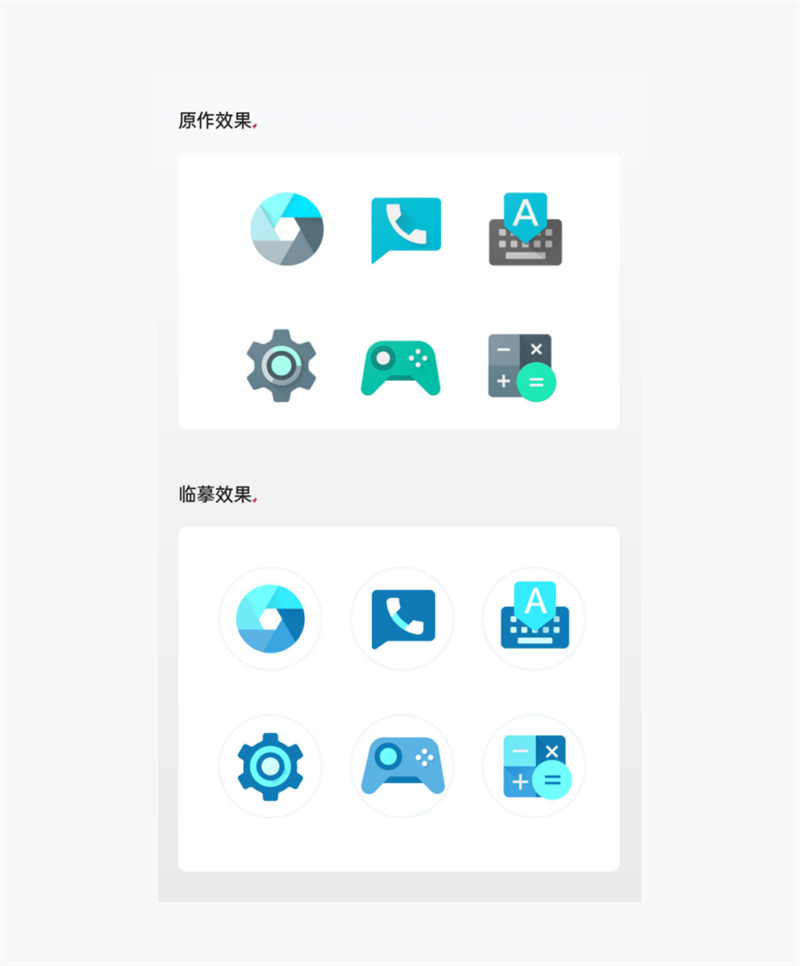
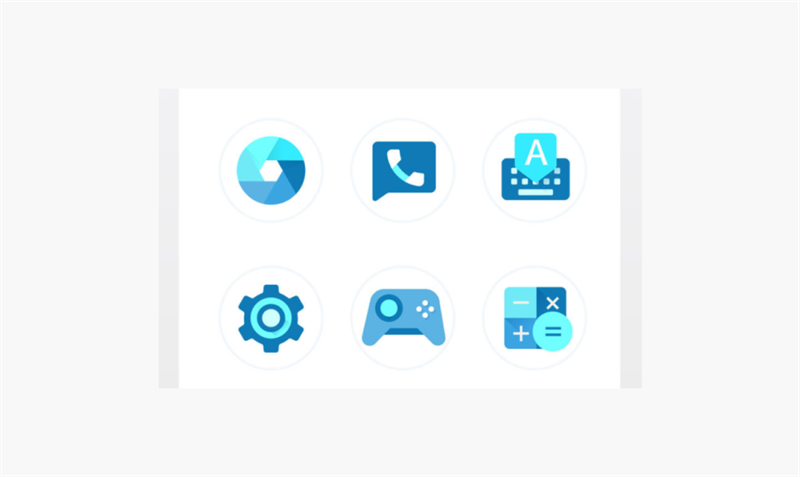
大家看下面這組練習(xí),上面是谷歌的原版圖標(biāo),下面是練習(xí)作品,大家覺(jué)得哪組顏色更耐看?

有些同學(xué)會(huì)覺(jué)得下面的好,有些同學(xué)會(huì)覺(jué)得上面的好。
嚴(yán)格來(lái)講,其實(shí)是上面的耐看,挺我來(lái)講講里面的原理。
雖然兩組顏色都有明暗對(duì)比,但是原作除了明暗對(duì)比以外,他的暗色降低了飽和度,也就是除了明暗對(duì)比以外,還有飽和度的對(duì)比:

但是練習(xí)作品雖有明暗對(duì)比,但是都是高濃度顏色,這樣看起來(lái)就會(huì)有些油膩、刺眼,尤其是在手機(jī)這個(gè)場(chǎng)景下觀看,會(huì)非常的不友好:

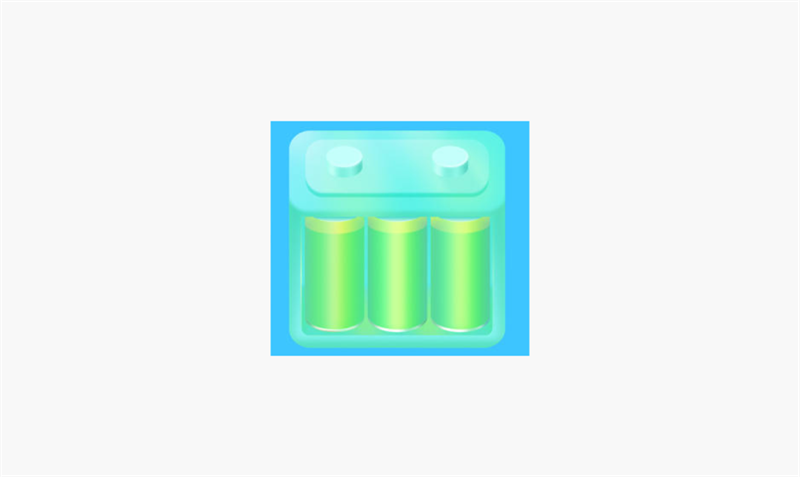
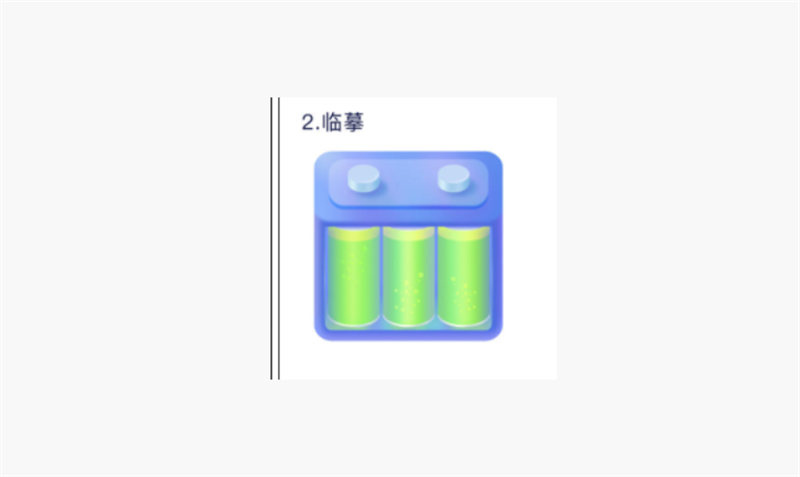
同樣的原理,還有這個(gè)練習(xí),首先缺少暗色:

后來(lái)加入了暗色,但是是高飽和度暗色,還是不耐看:

我們可以觀察下他找的參考圖的暗色,都是飽和度非常低的,甚至都是灰色:

希望大家能夠記住這個(gè)原理,尤其是在大面積顏色使用的時(shí)候,最好可以融入一些低飽度的暗色,這樣會(huì)使畫(huà)面變得更加高級(jí)!
總結(jié)
好了,今天講的都是關(guān)于顏色的小知識(shí)點(diǎn),希望對(duì)大家有所幫助,活學(xué)活用!
本文經(jīng)授權(quán)轉(zhuǎn)載自菜心設(shè)計(jì)鋪
精選文章:
領(lǐng)導(dǎo)說(shuō)太簡(jiǎn)單了,喊我增加些細(xì)節(jié)。
國(guó)產(chǎn)汽水x敦煌博物館,飲料包裝也復(fù)古“回潮”了?
非特殊說(shuō)明,本文版權(quán)歸原作者所有,轉(zhuǎn)載請(qǐng)注明出處:大作網(wǎng)