說(shuō)到韓國(guó)設(shè)計(jì),NAVER第一時(shí)間引入眼簾。毫無(wú)疑問(wèn),因?yàn)檫@家韓國(guó)頂級(jí)互聯(lián)網(wǎng)巨頭,擁有眾多產(chǎn)品線,設(shè)計(jì)品質(zhì)也高。對(duì)于這么多產(chǎn)品,他們是怎樣保證家族化設(shè)計(jì)基因傳承?如何做到保持統(tǒng)一規(guī)則的同時(shí)又有個(gè)性化產(chǎn)品?如何保持創(chuàng)新并推動(dòng)落地?
秉承著以學(xué)習(xí)的態(tài)度,從統(tǒng)一、創(chuàng)新、個(gè)性三個(gè)維度來(lái)分析NAVER產(chǎn)品的家族化設(shè)計(jì)語(yǔ)言。學(xué)習(xí)好的一面,為己所用。

1.統(tǒng)一
統(tǒng)一性是一切產(chǎn)品設(shè)計(jì)的基礎(chǔ),它可以增加用戶品牌感知、粘性和親切感。試想,如果用戶打開(kāi)NAVER公司的每一個(gè)產(chǎn)品,都有一種熟悉的感覺(jué),是不是就會(huì)很容易吸引大批用戶,獲得好的口碑。
面對(duì)這么多產(chǎn)品線的韓國(guó)NAVER公司,他們?nèi)绾巫龅浇y(tǒng)一的呢?下面分別從框架網(wǎng)格、產(chǎn)品圖標(biāo)、啟動(dòng)頁(yè)來(lái)看下。

a. 統(tǒng)一框架網(wǎng)格
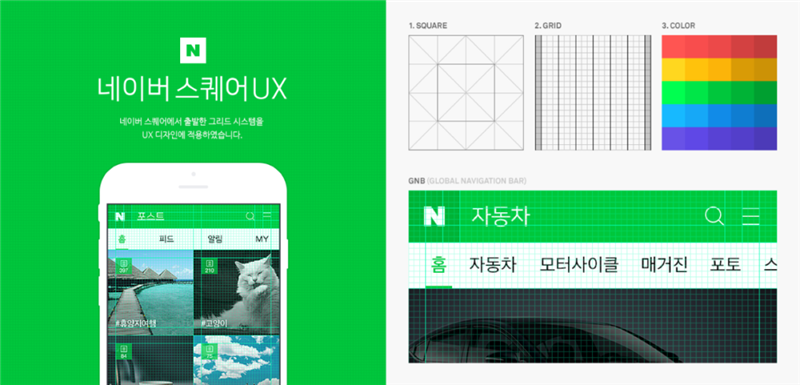
NAVER為了確保用戶全場(chǎng)景體驗(yàn)統(tǒng)一,將Naver Square 的網(wǎng)格系統(tǒng)應(yīng)用到 UX 設(shè)計(jì)中,任何人都可以輕松訪問(wèn)服務(wù)功能,無(wú)論您連接到什么內(nèi)容,您都可以獲得一致、無(wú)縫的體驗(yàn)。
 NAVER UX Square Gird
NAVER UX Square Gird
b. 統(tǒng)一產(chǎn)品圖標(biāo)氣質(zhì)
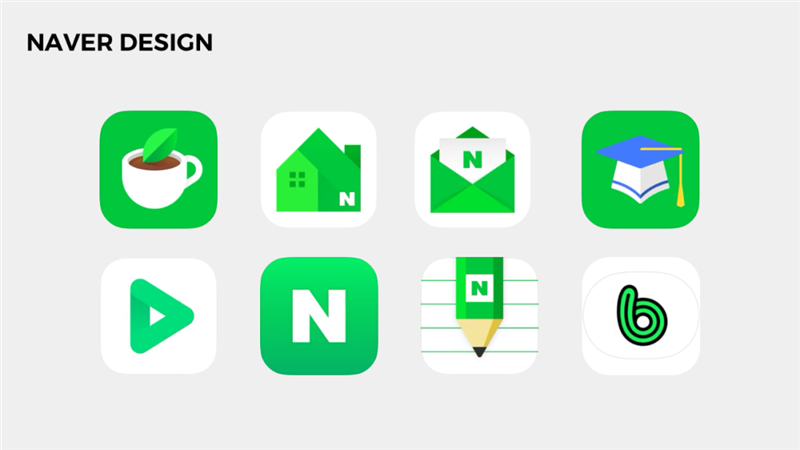
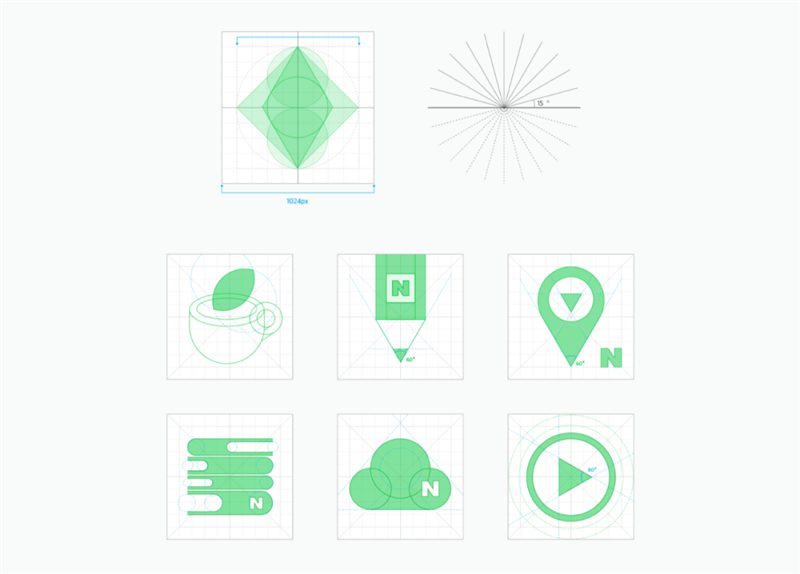
NAVER也將家族化產(chǎn)品LOGO進(jìn)行規(guī)范化設(shè)計(jì),統(tǒng)一色彩傾向、輕質(zhì)感和一致品牌人格。

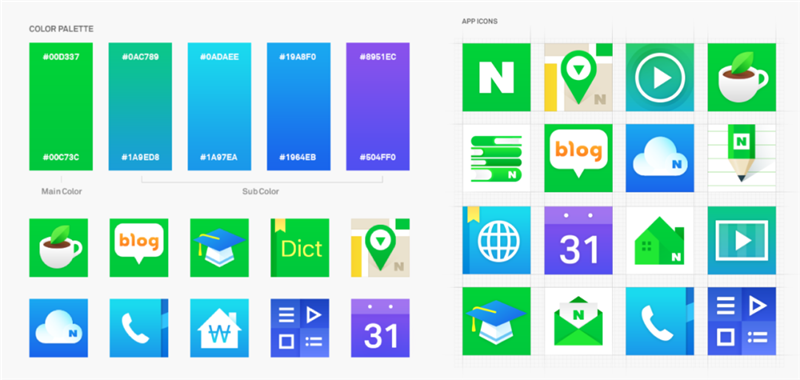
同時(shí)定義色彩規(guī)范和圖標(biāo)網(wǎng)格,來(lái)確保家族化LOGO設(shè)計(jì)基因一致。
 色彩和圖標(biāo)
色彩和圖標(biāo)
 系統(tǒng)圖標(biāo)規(guī)范
系統(tǒng)圖標(biāo)規(guī)范
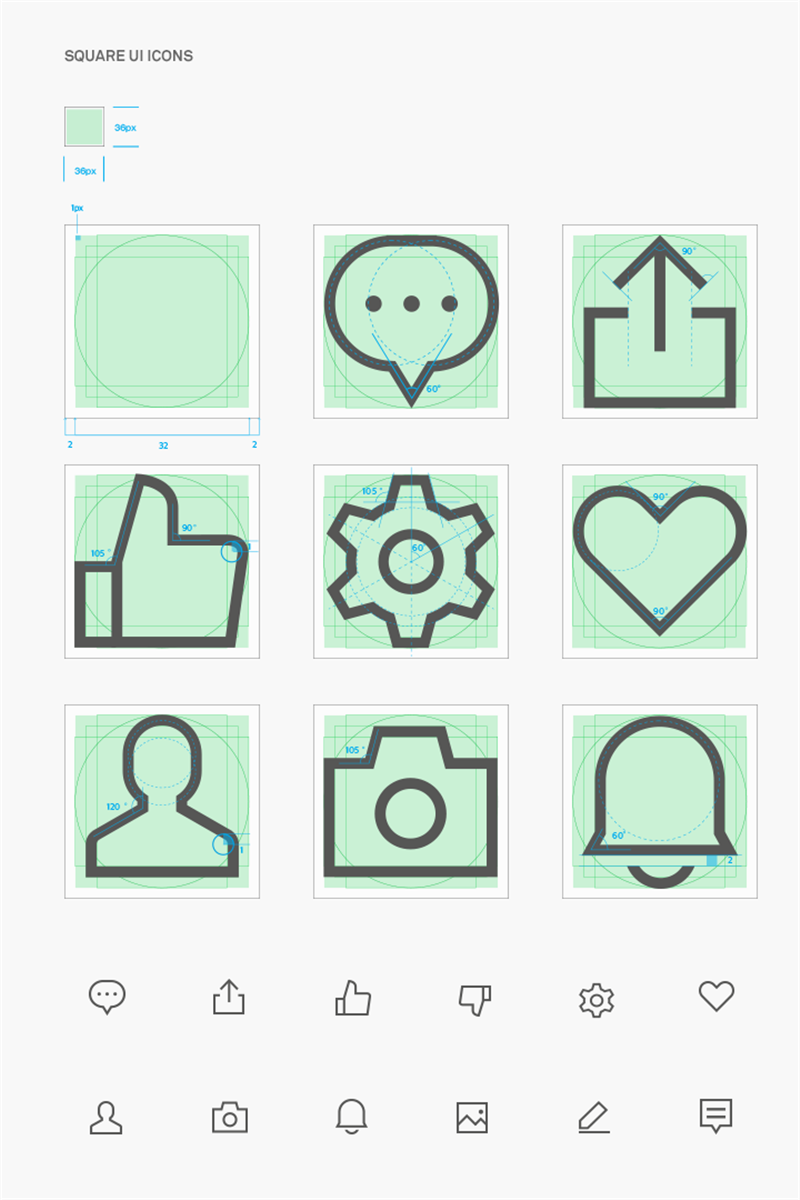
NAVER 方形UI圖標(biāo)規(guī)范,確保APP內(nèi)圖標(biāo)一致的風(fēng)格體驗(yàn)。
 方形UI圖標(biāo)
方形UI圖標(biāo)
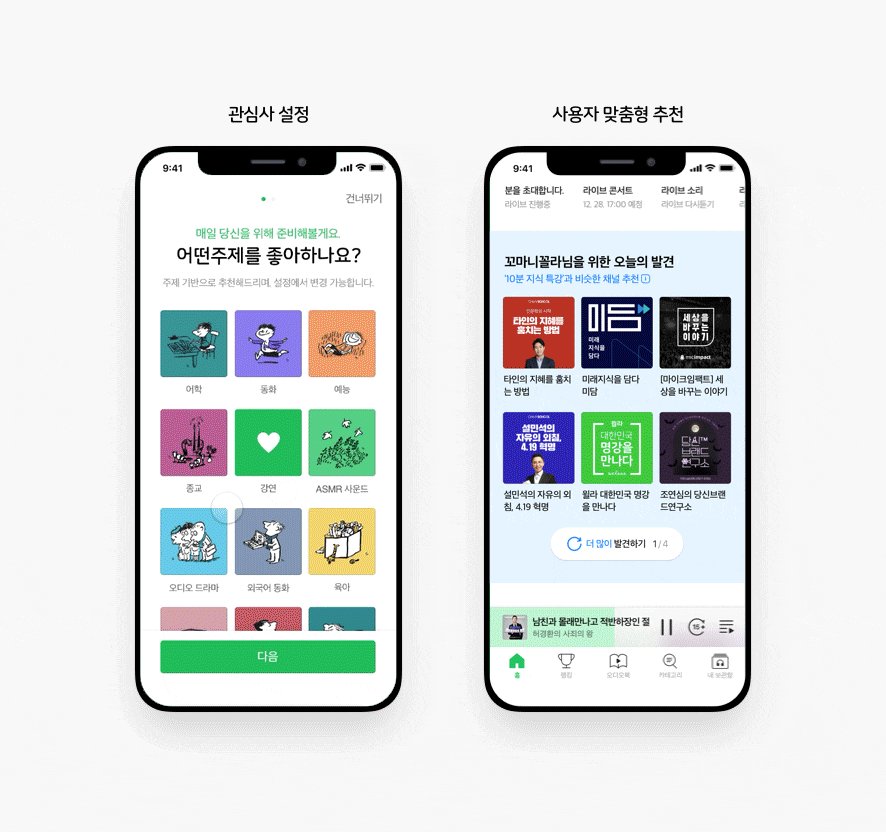
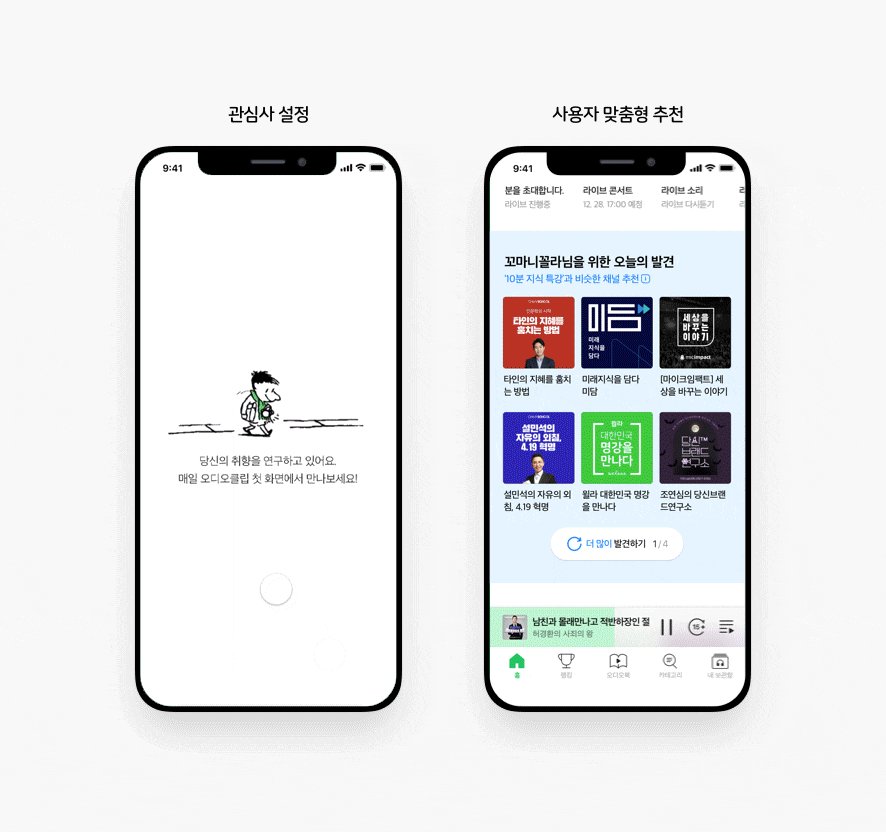
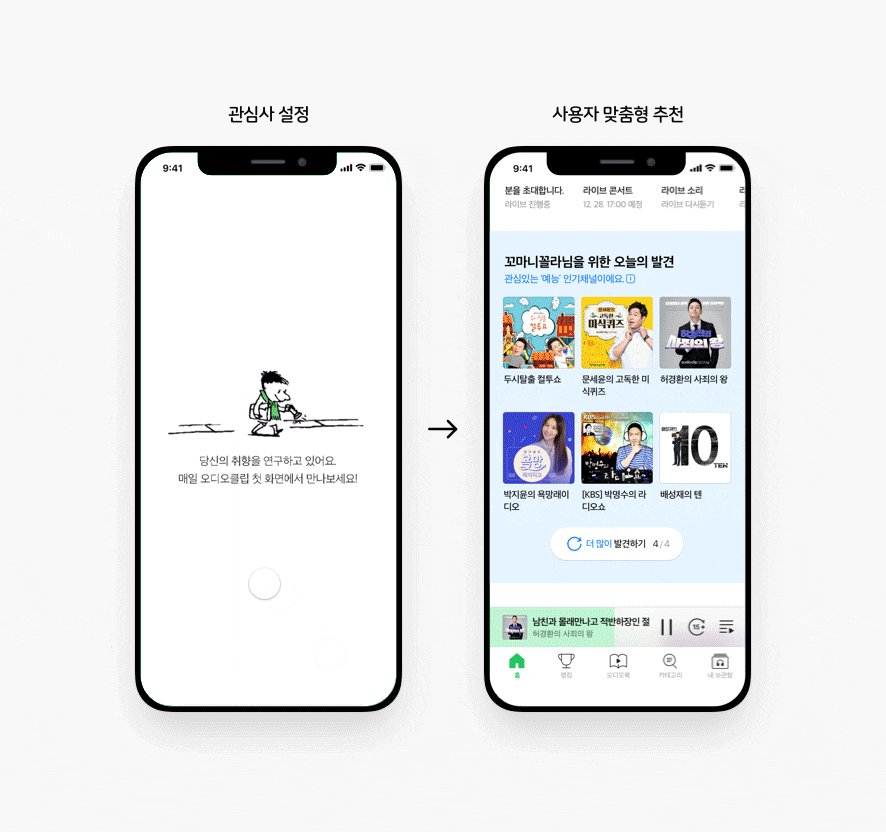
c. 統(tǒng)一產(chǎn)品啟動(dòng)頁(yè)氣質(zhì)
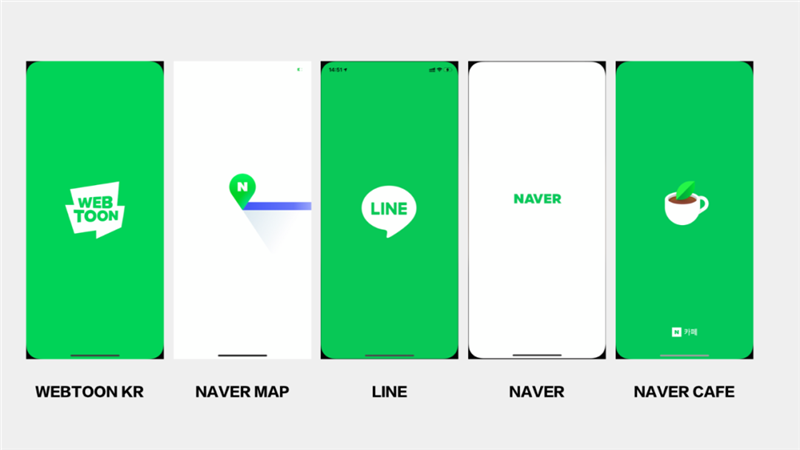
產(chǎn)品的啟動(dòng)頁(yè),是用戶正式進(jìn)入產(chǎn)品應(yīng)用內(nèi)第一時(shí)間感受到的。在NAVER家族化產(chǎn)品設(shè)計(jì)中幾乎是看不到廣告,取而代之的是干凈簡(jiǎn)潔的設(shè)計(jì)。
整體保持一致的風(fēng)格和調(diào)性,綠色為主,然后略微做一些差異化創(chuàng)新。
 NAVER家族化產(chǎn)品啟動(dòng)頁(yè)
NAVER家族化產(chǎn)品啟動(dòng)頁(yè)
2.創(chuàng)新
NAVER善于做創(chuàng)新,挖掘細(xì)節(jié),他們?cè)谕苿?dòng)創(chuàng)新落地這件事上值得我們所有設(shè)計(jì)師學(xué)習(xí)。下面我們從設(shè)計(jì)細(xì)節(jié)、微動(dòng)效兩個(gè)維度來(lái)看看NAVER的產(chǎn)品設(shè)計(jì)。

a.設(shè)計(jì)細(xì)節(jié)
質(zhì)感上:NAVER APP扁平化+擬物化設(shè)計(jì),底部圖標(biāo)運(yùn)用了輕擬物化設(shè)計(jì),增強(qiáng)界面品質(zhì)感。中間功能圖標(biāo)點(diǎn)擊展開(kāi)后,采用了與眾不同的斷線+圓點(diǎn)集合的線性圖標(biāo)設(shè)計(jì)。
 NAVER
NAVER
布局上:層疊化布局+破形布局,增加界面設(shè)計(jì)形式感。
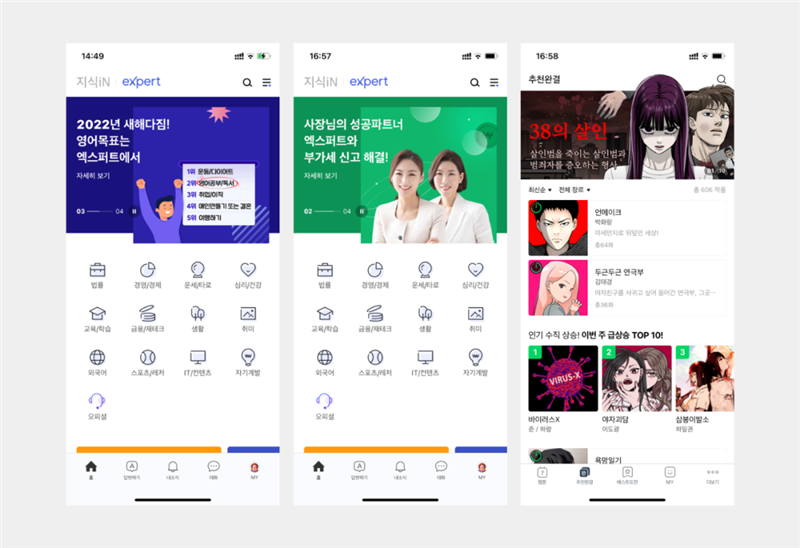
 NAVER Knowledge inN, eXpert和WEBTOON KR
NAVER Knowledge inN, eXpert和WEBTOON KR
破形布局可以增加設(shè)計(jì)形式感,如果配合動(dòng)效,可玩性更高,由此可見(jiàn)他們對(duì)設(shè)計(jì)推動(dòng)落地是有很強(qiáng)的驅(qū)動(dòng)力在里面。
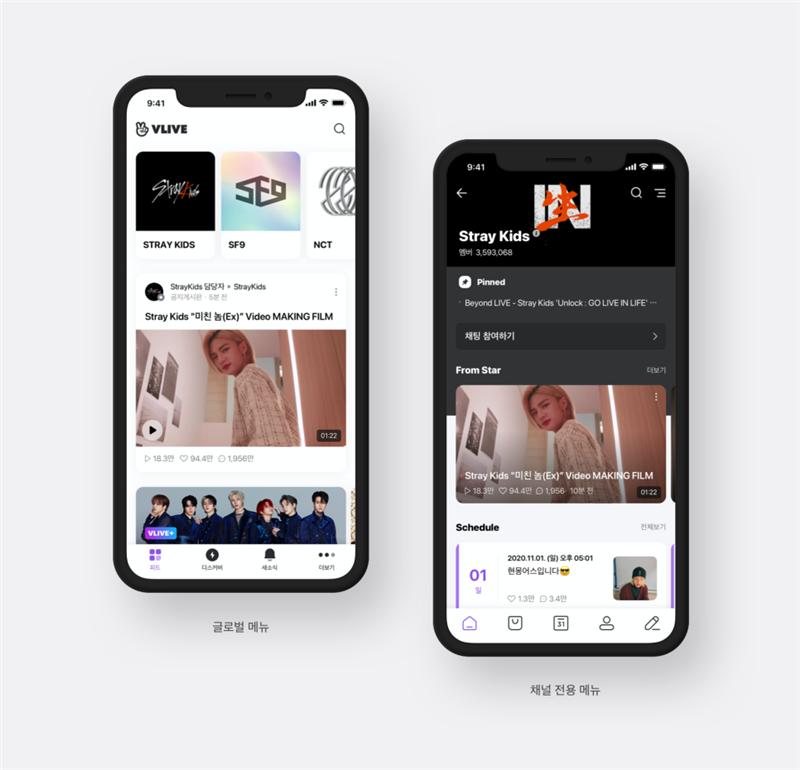
 VLIVE
VLIVE
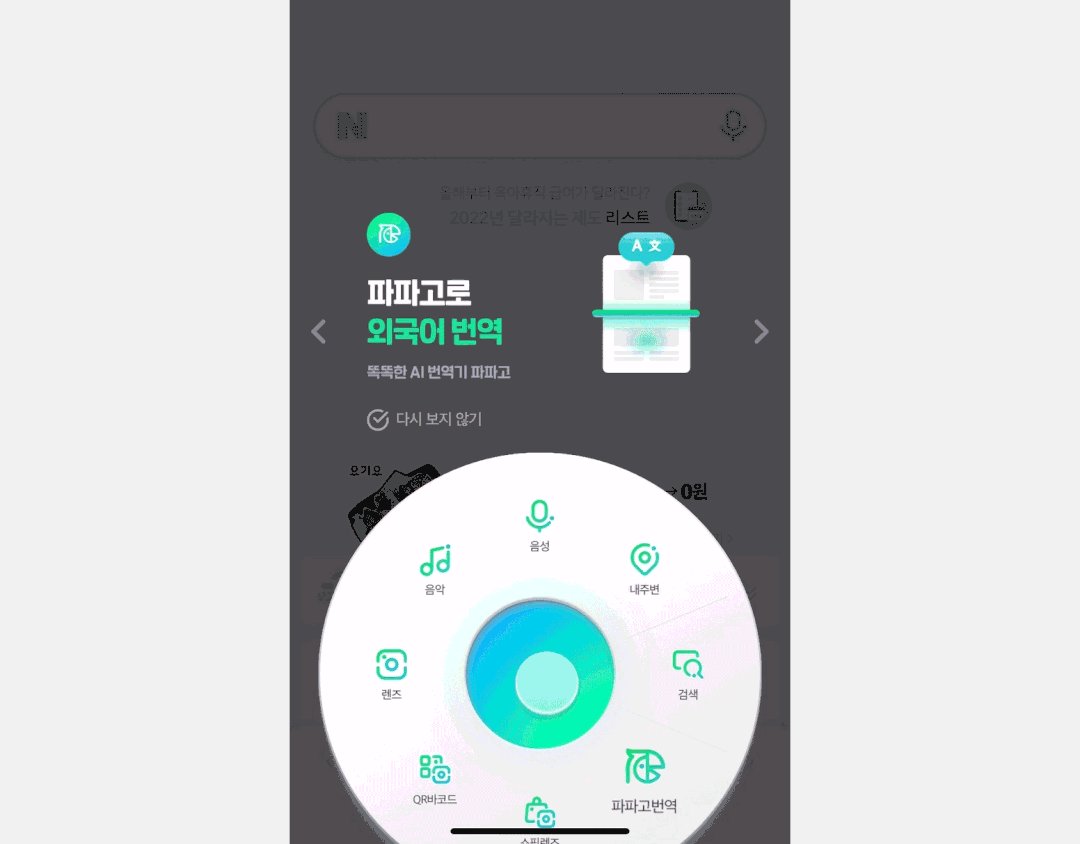
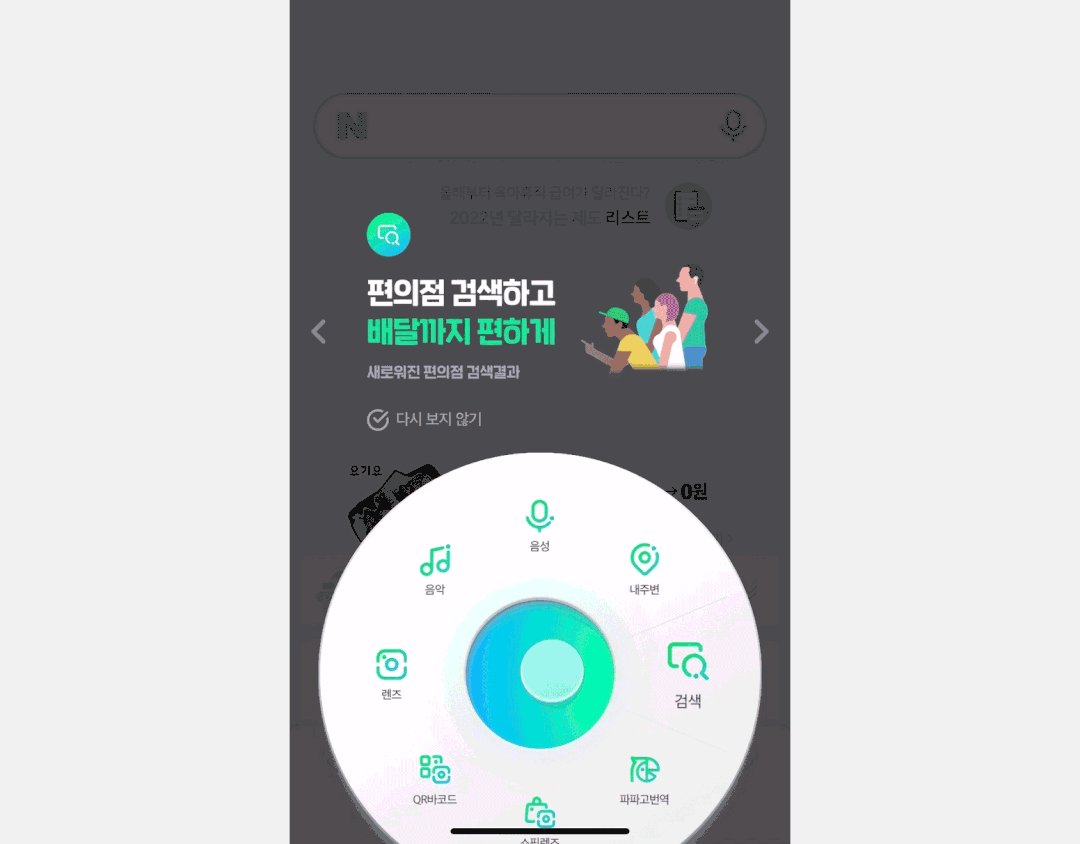
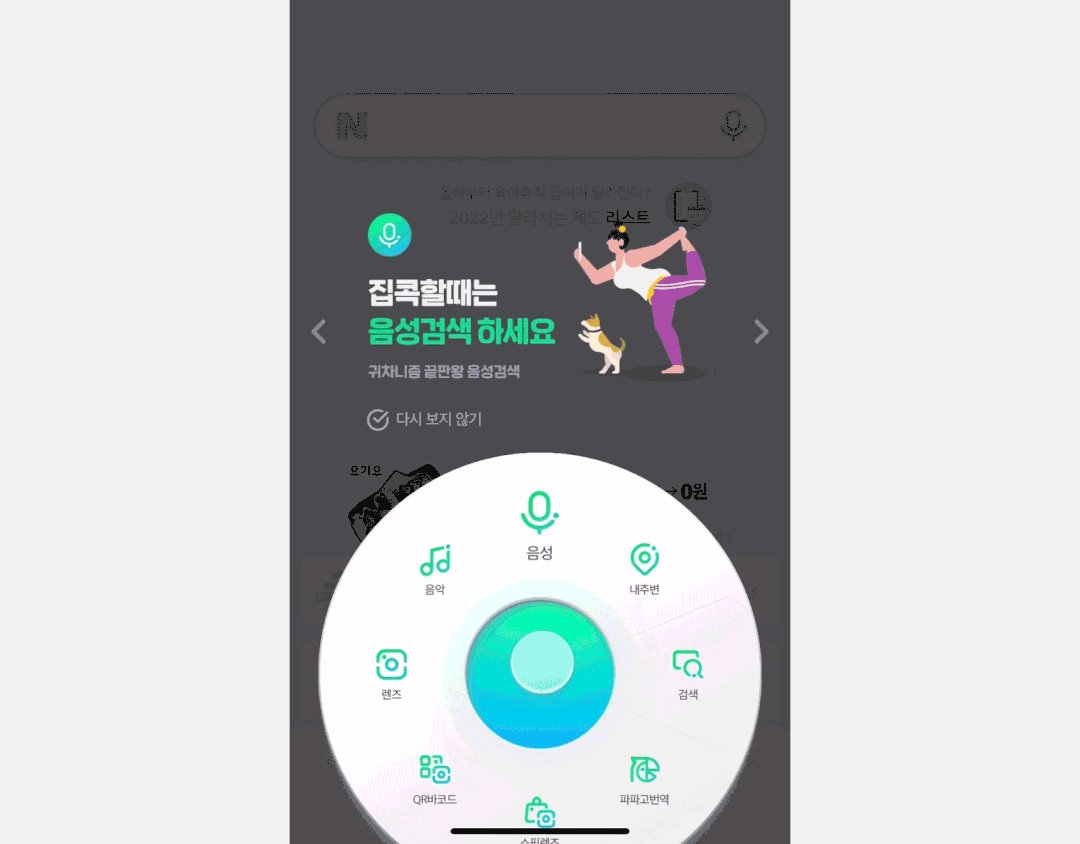
b.微交互動(dòng)效 ?
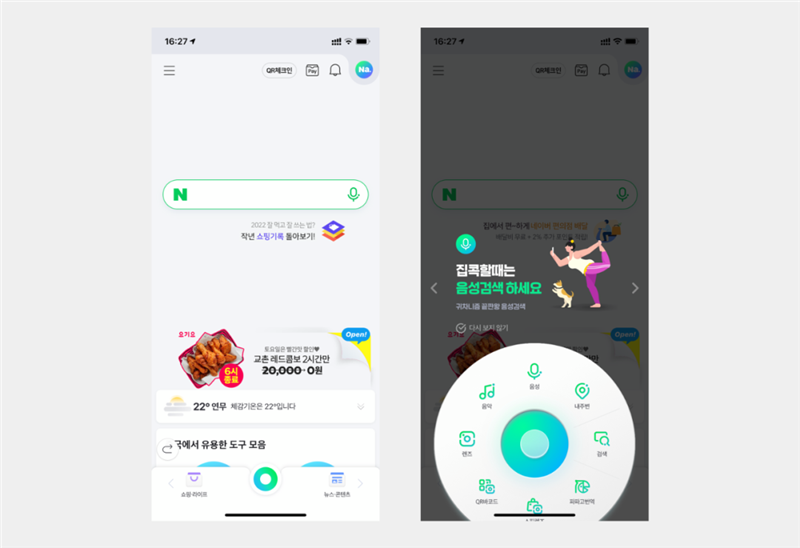
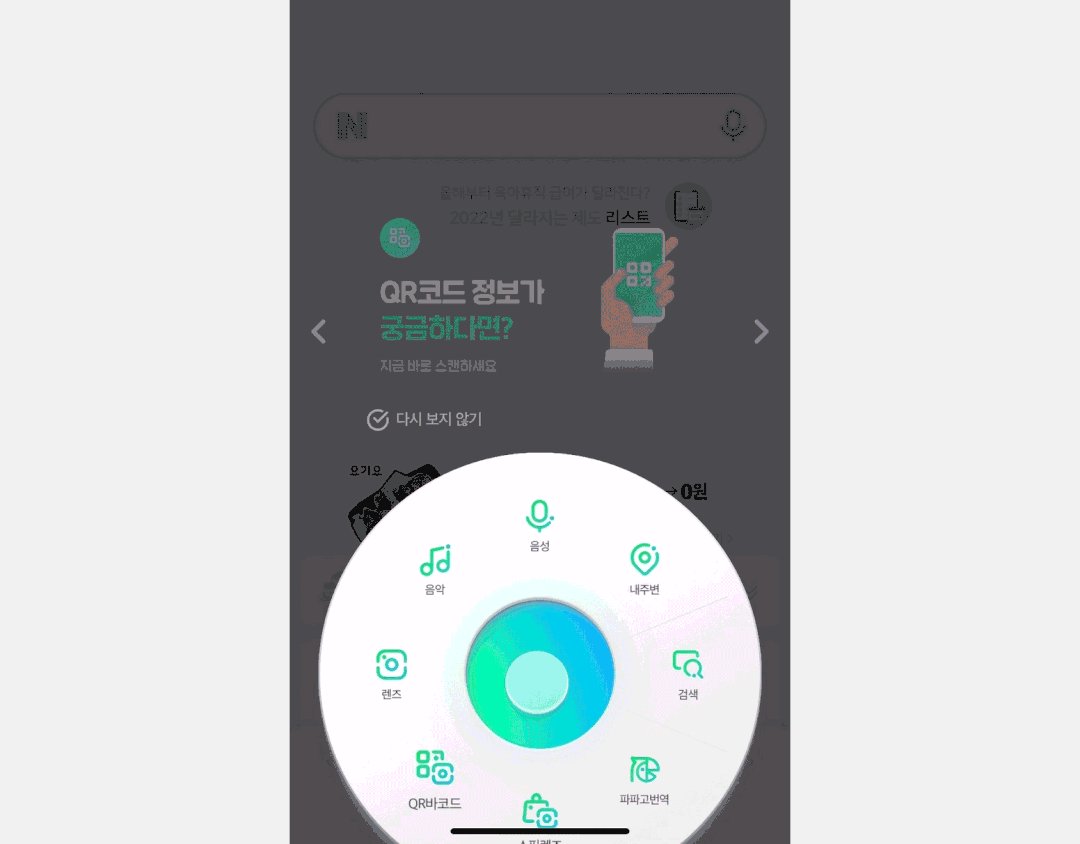
 NAVER首頁(yè)交互動(dòng)效
NAVER首頁(yè)交互動(dòng)效
中間圓形圖標(biāo)點(diǎn)擊展開(kāi)可看到更多的功能,而且手長(zhǎng)按時(shí),中間圓點(diǎn)還可以旋轉(zhuǎn),對(duì)應(yīng)色彩也會(huì)變化。這樣的細(xì)節(jié)與創(chuàng)新,竟然都推動(dòng)落地,簡(jiǎn)直不要太贊。
 NAVER音樂(lè)交互動(dòng)效
NAVER音樂(lè)交互動(dòng)效
NAVER APP中音樂(lè)交互動(dòng)效,底部粒子波紋動(dòng)態(tài)效果,給整個(gè)頁(yè)面增加了可玩性,至少我會(huì)去點(diǎn)擊,觸摸,非常有趣味性。
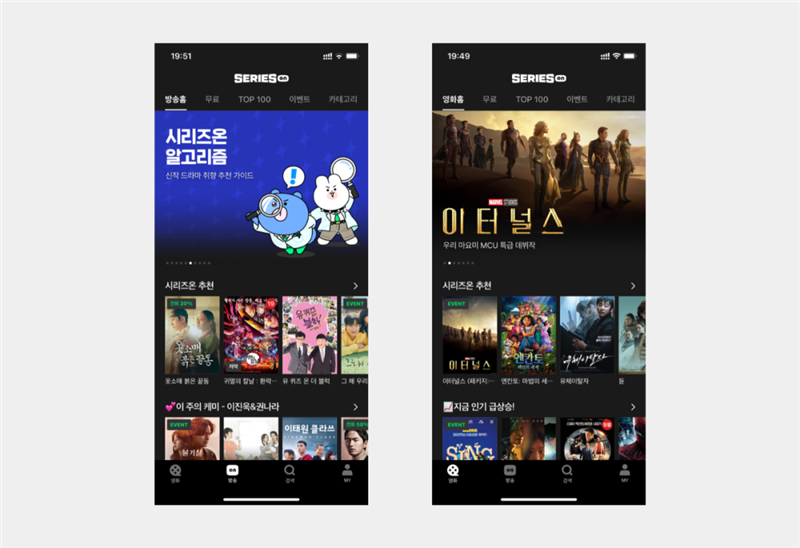
 Series
Series
上圖中,頂部BANNER當(dāng)滑動(dòng)時(shí),里面元素破形和放大動(dòng)效,增加了用戶在滑動(dòng)時(shí)候的趣味性。
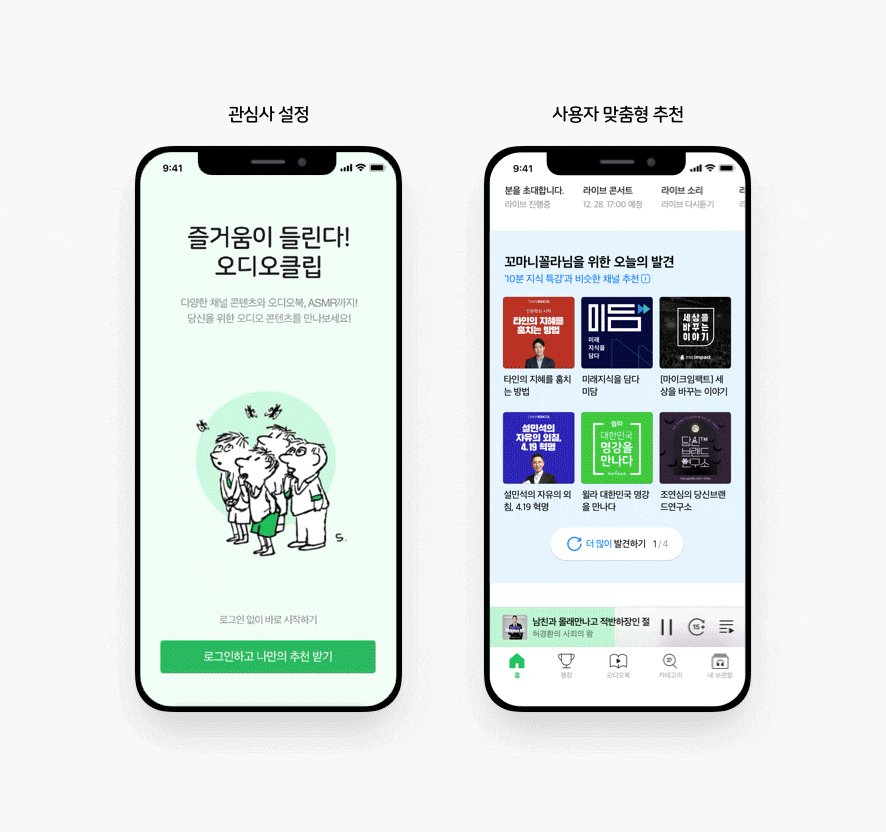
 AudioClip
AudioClip
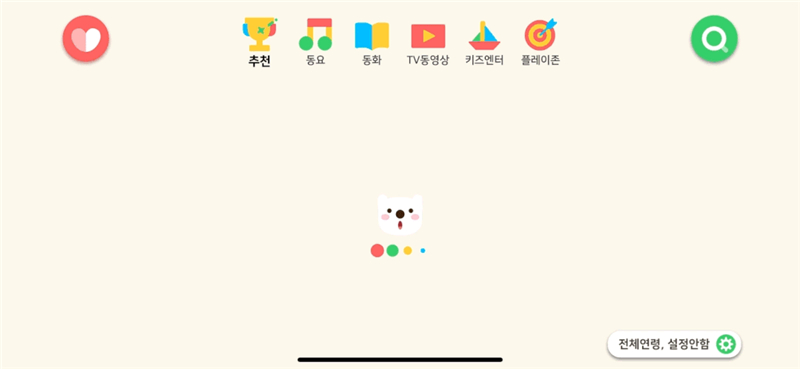
JuniverTV的加載動(dòng)效將動(dòng)物擬人化表情賦予其中,趣味性十足,頂部Bar的圖標(biāo)動(dòng)效也是做的比較傳神。
 JuniverTV
JuniverTV
3.個(gè)性
品牌個(gè)性可以讓一個(gè)產(chǎn)品形成有力的競(jìng)爭(zhēng),如果說(shuō)人有個(gè)性,那么對(duì)于品牌來(lái)說(shuō)也是同樣會(huì)有。在產(chǎn)品個(gè)性塑造上,NAVER把家族化的綠色基因全產(chǎn)品延續(xù),包括WEB端、APP內(nèi),運(yùn)營(yíng)設(shè)計(jì)等。在所有全場(chǎng)景中不斷重復(fù)應(yīng)用,強(qiáng)化用戶對(duì)品牌心智,凸顯個(gè)性。
a.不斷重復(fù)出現(xiàn)綠色
 2021、Naver設(shè)計(jì)座談會(huì)
2021、Naver設(shè)計(jì)座談會(huì)
 2019、Naver設(shè)計(jì)座談會(huì)
在應(yīng)用商店的運(yùn)營(yíng)設(shè)計(jì),也是統(tǒng)一的調(diào)性。
2019、Naver設(shè)計(jì)座談會(huì)
在應(yīng)用商店的運(yùn)營(yíng)設(shè)計(jì),也是統(tǒng)一的調(diào)性。
 LINE Corporation
LINE Corporation
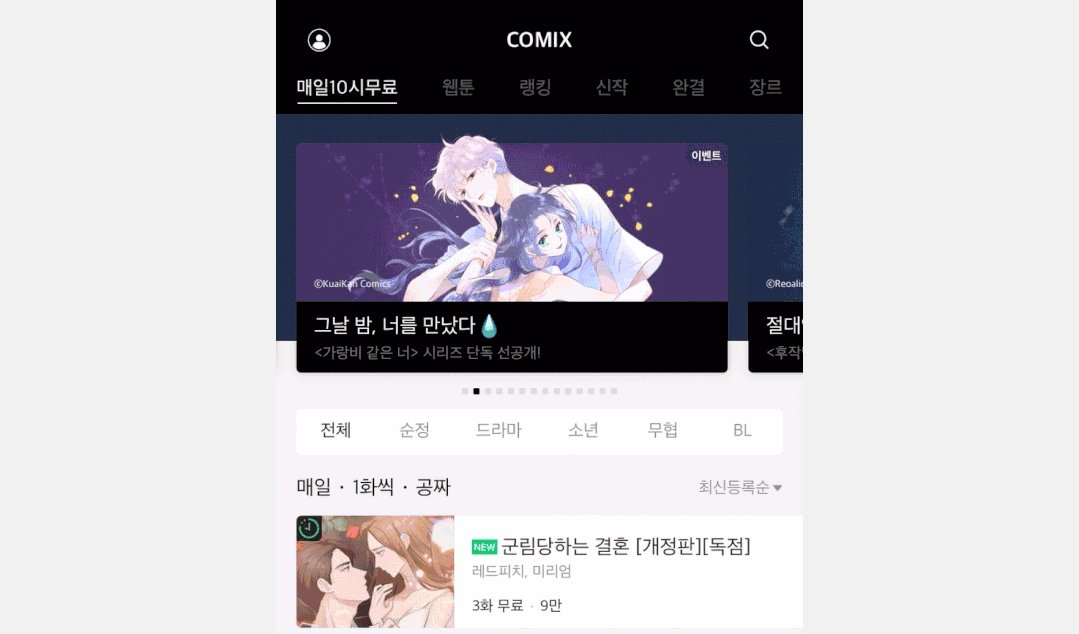
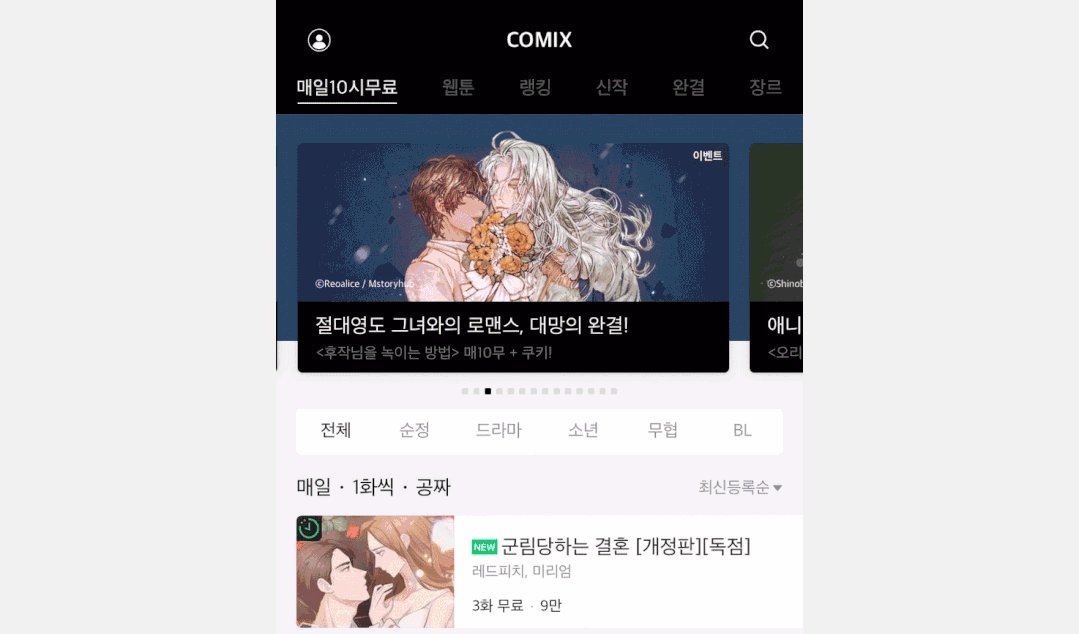
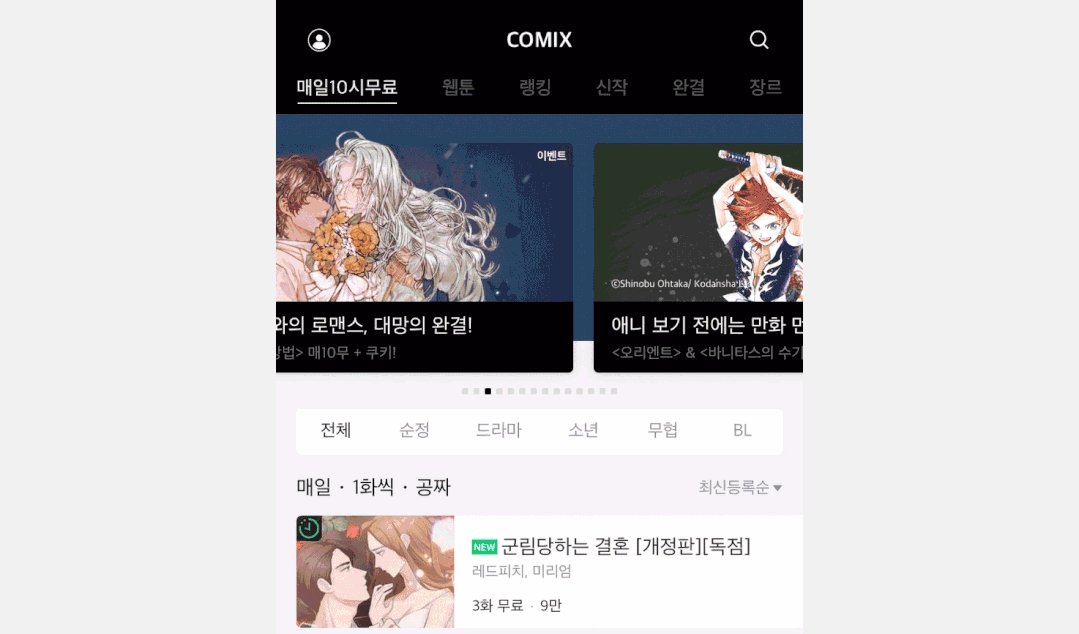
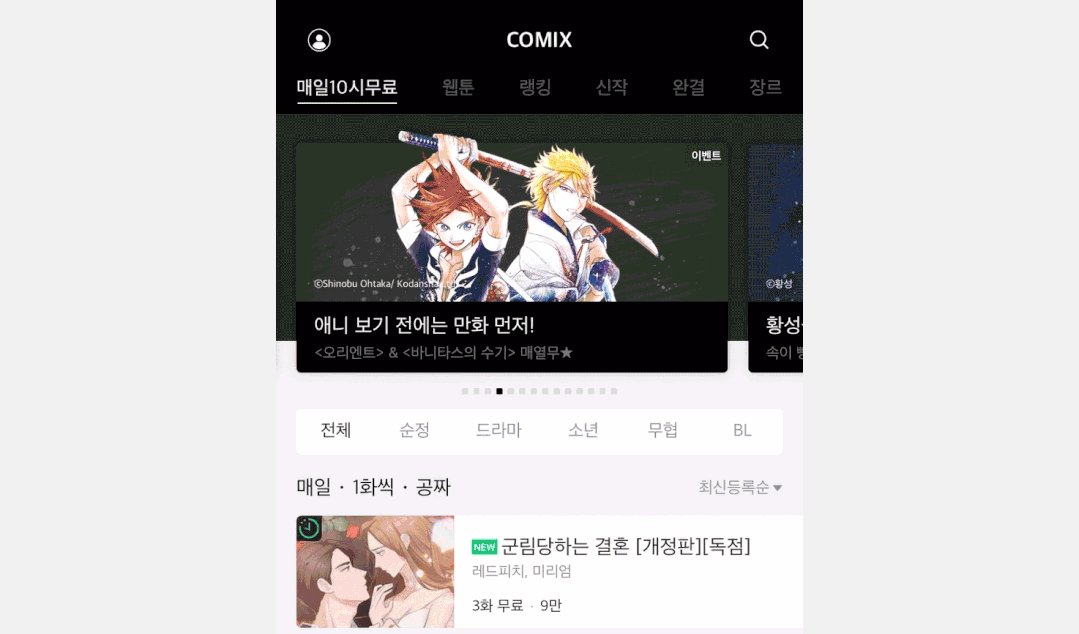
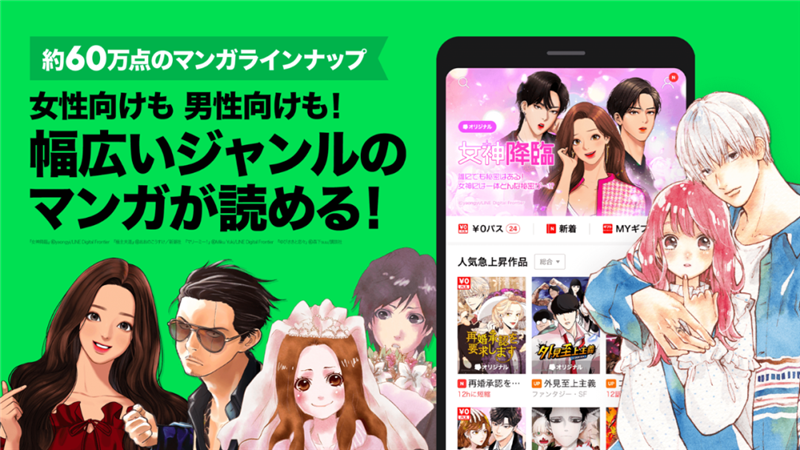
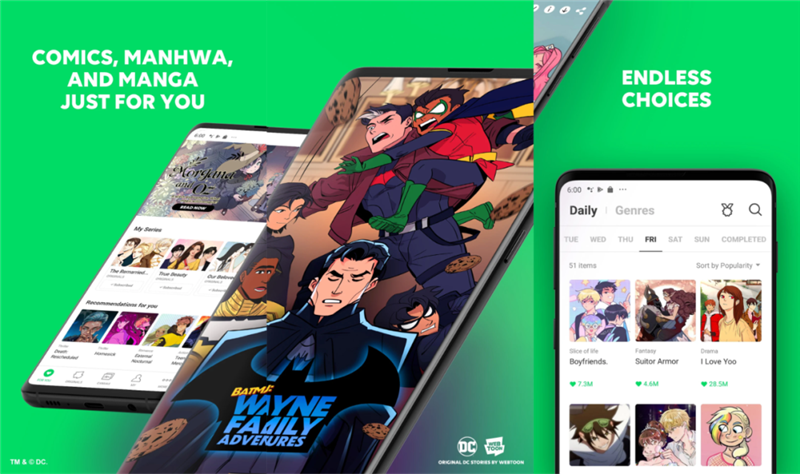
 WEBTOON
WEBTOON
應(yīng)用商店運(yùn)營(yíng)位置,也是可以強(qiáng)化品牌傳播力,統(tǒng)一的設(shè)計(jì)風(fēng)格,加強(qiáng)用戶對(duì)產(chǎn)品的熟悉度。
 LINE DAY 2020
LINE DAY 2020
LINE DAY 2020,主題設(shè)計(jì)。
b.產(chǎn)品內(nèi)差異化設(shè)計(jì)
在保證大的基因延續(xù)家族化設(shè)計(jì)理念時(shí)候,產(chǎn)品個(gè)性就體現(xiàn)在一些特殊的應(yīng)用上。比如音樂(lè)、視頻、漫畫(huà)等這些偏娛樂(lè)性質(zhì)的產(chǎn)品。在設(shè)計(jì)上也應(yīng)該有一些獨(dú)特的創(chuàng)新點(diǎn)。
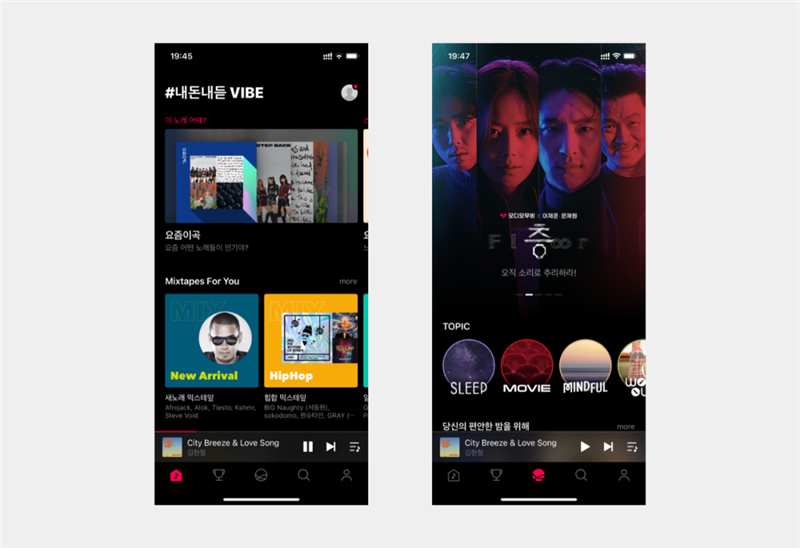
 Vibe
Vibe
NAVER旗下一個(gè)音樂(lè)應(yīng)用Vibe,整個(gè)調(diào)性更傾向音樂(lè)沉浸式氛圍渲染,因此在設(shè)計(jì)上和NAVER本身產(chǎn)品相比會(huì)有所不同,也算是一種業(yè)務(wù)策略。
 Series
Series
寫(xiě)在最后
今天主要帶著學(xué)習(xí)的目的,看看國(guó)外大廠如何做產(chǎn)品設(shè)計(jì)?他們的思路與國(guó)內(nèi)有什么不同。其實(shí)不管是國(guó)內(nèi)還是國(guó)外做設(shè)計(jì),有一個(gè)重要的因素不可分割,那就是當(dāng)?shù)氐纳鐣?huì)環(huán)境因素有關(guān)。我們能做的就是學(xué)習(xí)好的地方,然后盡量吸收,轉(zhuǎn)化應(yīng)用到自己的產(chǎn)品設(shè)計(jì)中。
希望我們大家都做到在同質(zhì)化的今天,能做出一些差異化的創(chuàng)新設(shè)計(jì),這才是本篇文章的價(jià)值所在,希望對(duì)你有所啟發(fā)。
內(nèi)容轉(zhuǎn)載自功夫體驗(yàn)設(shè)計(jì)
精選文章:
絕美民族風(fēng)!98年才女的畢業(yè)作品,2500萬(wàn)人求她火到海外
從沒(méi)有見(jiàn)過(guò)這樣的PPT模板!
純白建筑能有多美?這十個(gè)房子,讓我住哪個(gè)都行!
15個(gè)國(guó)際小眾建筑工作室,學(xué)習(xí)超火的拼貼風(fēng)圖紙
非特殊說(shuō)明,本文版權(quán)歸原作者所有,轉(zhuǎn)載請(qǐng)注明出處:大作網(wǎng)