深色模式已不僅是潮流——它正成為千萬用戶瀏覽、工作和交互的首選。
從移動應用、網站到操作系統和數據看板,深色界面已成為數字設計的標準配置。但將背景切換為黑色或深灰看似簡單,要確保文字在暗色環境下的可讀性卻需格外用心——尤其是字體排版設計。
深色模式下的排版絕非簡單顏色反轉,它涉及字體粗細、間距、對比度甚至文字色彩的精細考量。目標是在低光環境中創造舒適的閱讀體驗,同時避免視覺疲勞或清晰度損失。
以下是針對深色界面優化字體的核心方法。
深色模式排版的特殊挑戰

與傳統的淺色模式相比,深色背景上的淺色文字會產生獨特的視覺體驗:
?? 低光環境下更護眼
?? 但可能導致文字模糊、對比不足或亮色字體刺眼
設計師需在對比度與可讀性間找到平衡:對比太弱會讓文字融入背景,太強則會產生閱讀壓力。字體排版正是實現這一平衡的關鍵。
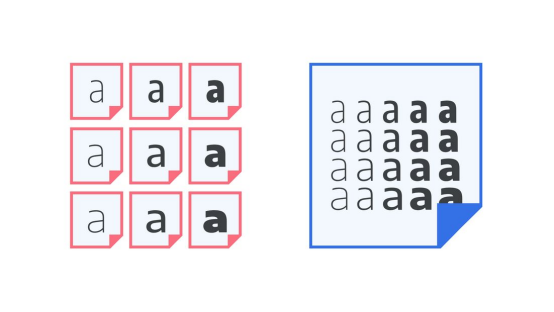
可變字體在深色模式中的優勢

可變字體在現代UI設計中日益流行,尤其適合深色模式:
精準調節字重:略微加粗正文可防止淺色文字過淡(如選擇介于Regular和Medium之間的自定義值)
響應式適配:根據設備或用戶設置動態調整字體特性,無需多字體文件
性能優化:單一文件實現多場景適配
通過可變字體,設計師能更精細地控制深色模式下的可讀性與視覺風格。
深色模式字體選擇最佳實踐
1. 優先選擇無襯線字體

推薦Inter、Roboto、SF Pro等清晰易讀的無襯線字體。襯線字體需謹慎使用,并確保足夠大的字號。
2. 避免使用極細字體

細體字在深色背景下易消失,建議改用Regular或Medium字重。若品牌需保留細體,可在深色模式中適度加粗。
3. 調整字距與行高

適當增加字母間距(tracking)和行距,緩解深色模式下文字易產生的壓迫感,尤其適用于長文本內容。
4. 使用米白或柔灰色文字

純白(#FFFFFF)在黑底上過于刺眼,推薦:
正文:#E0E0E0
次要文字:可嘗試#CCCCCC或淡藍色等柔和色調
5. 建立清晰的排版層級

通過字重、大小和色彩對比區分標題/正文:
淺灰粗體標題 + 柔灰常規正文
增強視覺節奏感,降低認知負荷
6. 多設備與亮度測試
深色效果受屏幕亮度、環境光影響顯著,需在真實低光場景中測試手機/電腦端的顯示效果。
7. 選擇優化渲染的字體
IBM Plex、Noto Sans等專為屏幕設計的字體能減少像素化,確保小字號清晰度。務必在實際環境中驗證渲染效果。
可訪問性優先原則

遵循WCAG標準:
正文對比度 ≥4.5:1
大標題對比度 ≥3:1
建議提供深淺模式切換功能,讓用戶根據環境和個人偏好自主選擇。
結語
通過精選字體、調整間距字重、堅守可訪問性標準,您的深色模式UI不僅能保持視覺高級感,更能提供舒適的使用體驗。無論是應用、網站還是數據看板,對低光環境下字體表現的重視,正是區分"好看"與"好用"設計的關鍵所在。
精選文章: