今年對網(wǎng)頁設(shè)計師來說,這是有趣的一年,AI成為大多數(shù)設(shè)計師關(guān)注的焦點。雖然熱情依然高漲,但隨著對AI局限性的認(rèn)識加深以及對倫理問題的關(guān)注,設(shè)計師們對AI的態(tài)度更加謹(jǐn)慎。但這一趨勢短期內(nèi)不會消失。
今年的熱門設(shè)計話題中還有一些共同點。首先,人們明顯不再崇尚極簡主義,轉(zhuǎn)而關(guān)注大膽的字體、極繁主義以及自然靈感設(shè)計。此外,越來越多的設(shè)計師努力將視覺吸引力與性能相協(xié)調(diào):用戶要求更快的加載時間,而不愿意在此過程中做出妥協(xié),設(shè)計師一直在努力實現(xiàn)這一具有挑戰(zhàn)性的平衡。
那些妨礙可用性的元素正在逐漸消退。Neon Bright的首席轉(zhuǎn)化專家Alice Khau表示:“笨拙的界面、冗長的段落以及過度使用的設(shè)計噱頭正迅速失寵。”如今,用精心挑選、引人入勝的整體設(shè)計來吸引觀眾比以往任何時候都更加重要。你不必追隨每一個趨勢,但了解當(dāng)前的趨勢有助于做出更明智的選擇。我們會先介紹最佳趨勢,然后再談?wù)勀切┱谥饾u消退的元素。
最佳網(wǎng)頁設(shè)計趨勢
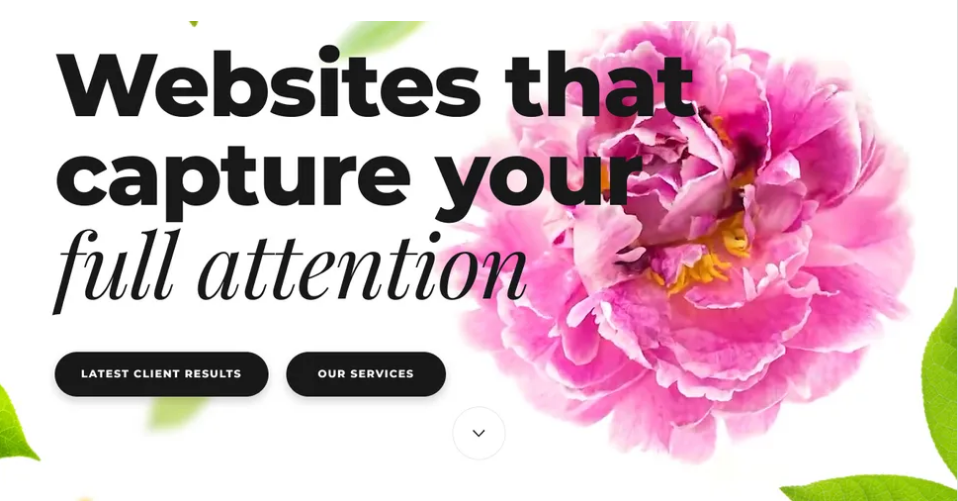
01. 實驗性排版
2024年,排版設(shè)計迎來了大膽的轉(zhuǎn)變。設(shè)計師們正使用引人注目的字體,將其作為文本和視覺藝術(shù)的雙重載體。無論是通過紋理、自定義創(chuàng)作、鮮艷的色彩、復(fù)雜的圖案、動態(tài)文本,還是獨特的布局,這一趨勢的核心在于為網(wǎng)站帶來個性化和令人驚喜的感覺。文本不再局限于靜態(tài)的線條,它可以流動、變形,并與頁面上的其他設(shè)計元素互動。這種風(fēng)格非常適合那些希望脫穎而出的品牌,尤其是時尚、藝術(shù)、娛樂或其他創(chuàng)意行業(yè)的品牌。不過,記住要在創(chuàng)造力與可讀性之間找到平衡,這樣信息才能在趣味性和可訪問性之間取得理想的平衡。
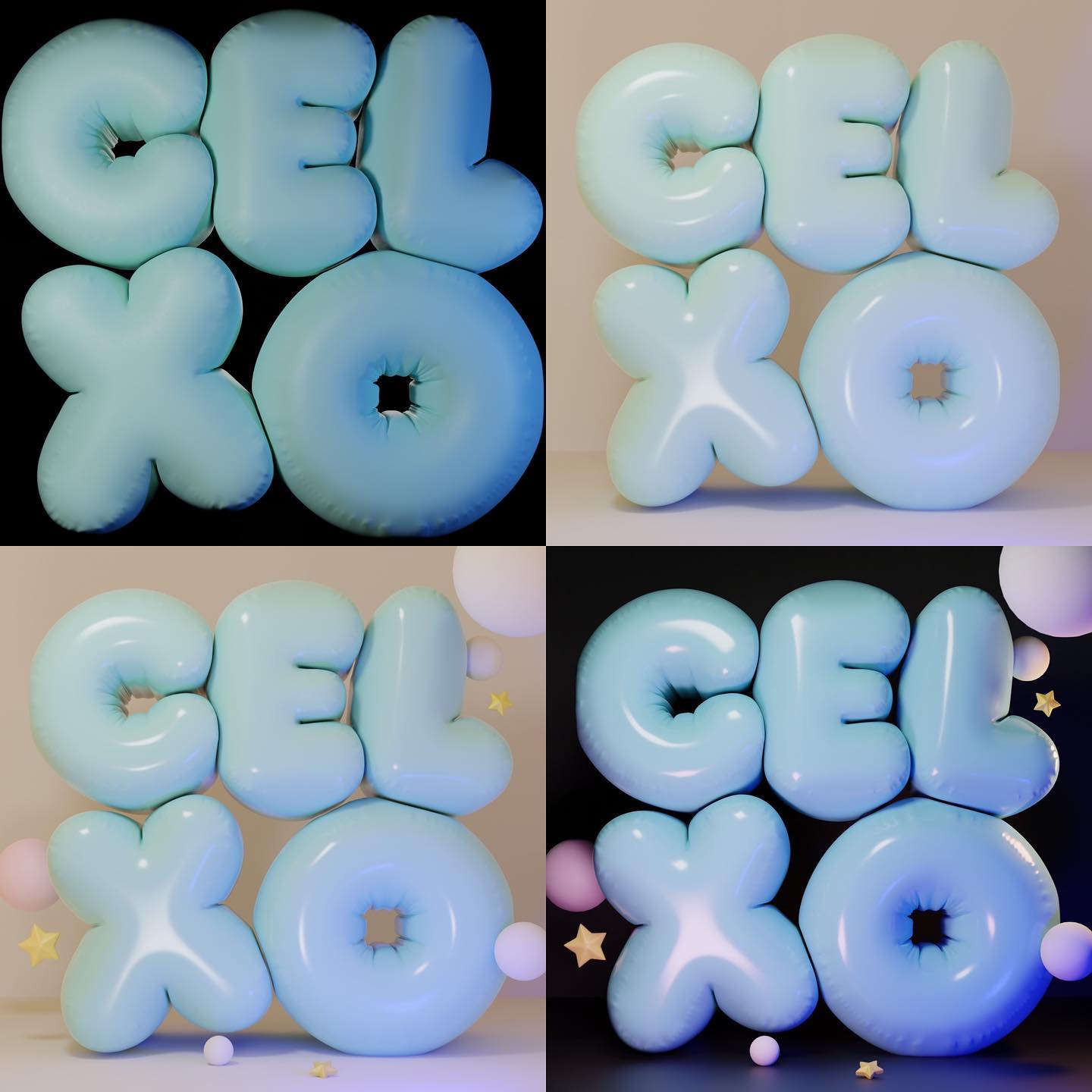
02. 3D字體

3D元素在網(wǎng)頁設(shè)計中已經(jīng)出現(xiàn)了一段時間,但現(xiàn)在它們真正迎來了高光時刻。從3D圖形和動畫到交互元素,這一趨勢為網(wǎng)頁增添了深度和真實感,吸引觀眾的注意力并激發(fā)他們進(jìn)一步探索的興趣。尤其是氣泡字體,因其能為設(shè)計增添趣味性和奇幻感,而備受青睞。
03. 70 年代色彩

曾經(jīng)被認(rèn)為“品味不佳”的70年代色調(diào)在2024年卷土重來。棕色、橙色和柔和的黃色以大規(guī)模的方式重新流行起來,特別是與復(fù)古條紋、花卉和其他獨特的圖案搭配時,帶來一種溫暖而懷舊的感覺。這些色彩非常適合那些希望喚起歷史感和傳統(tǒng)感的品牌,更不用說在當(dāng)下時髦的AI驅(qū)動設(shè)計中脫穎而出了。這種風(fēng)格溫暖而舒適,讓用戶聯(lián)想到一個更簡單的時代,即使他們可能沒有親身經(jīng)歷過那個年代。
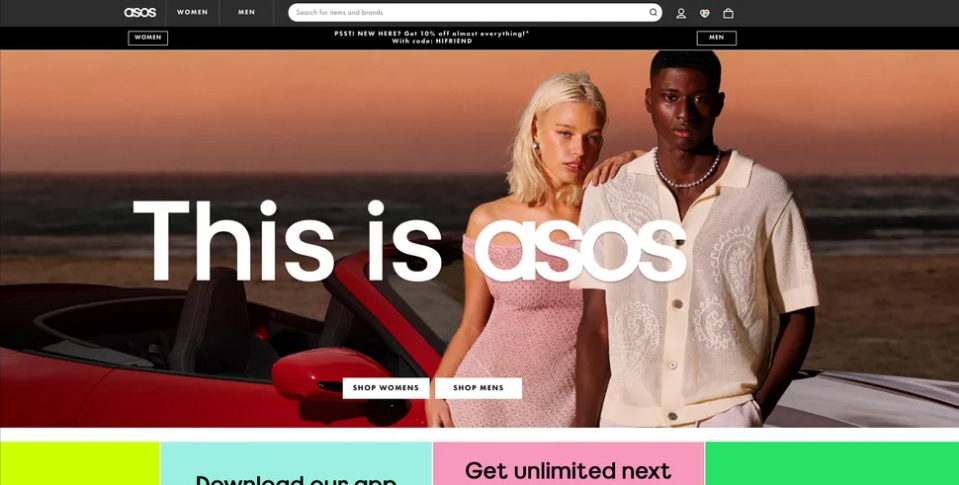
04. 轉(zhuǎn)換驅(qū)動設(shè)計

2024年,網(wǎng)頁設(shè)計的重點不僅僅是打造漂亮的外觀,更在于性能的卓越表現(xiàn)。雖然這一目標(biāo)早已成為設(shè)計師的關(guān)注重點,但在2024年,設(shè)計師們更加重視這一點。他們專注于創(chuàng)建整體性的網(wǎng)站,以用戶體驗為核心,目標(biāo)是提高至關(guān)重要的轉(zhuǎn)化率。這包括使用明確的行動號召、創(chuàng)建引人入勝的標(biāo)題、優(yōu)化登錄頁面長度,并運用數(shù)據(jù)驅(qū)動的策略來提升用戶參與度和留存率。最終目的是引導(dǎo)訪客順暢地完成用戶旅程,將隨意瀏覽的用戶轉(zhuǎn)化為忠實客戶。
05. 性能優(yōu)化

曾經(jīng)只注重外觀的時代已經(jīng)一去不復(fù)返了。如今,網(wǎng)站速度和性能成為網(wǎng)頁設(shè)計的重中之重。用戶期待快速加載的網(wǎng)站,搜索引擎也會因此給予更高的排名。設(shè)計師們正采用精簡的開發(fā)實踐,壓縮圖像、最小化代碼,并使用高效的主機(jī)解決方案,以提供最佳性能。這一趨勢旨在提供無縫且快速的用戶體驗,確保用戶滿意并愿意再次訪問。
06. 動畫解說
如果說一張圖片能表達(dá)千言萬語,那么視頻能表達(dá)多少?根據(jù)Forrester Research的James McQuivey博士的說法,視頻的表達(dá)能力相當(dāng)于180萬個字。
動畫解說能夠?qū)?fù)雜的概念簡化為引人入勝、易于理解的視覺內(nèi)容,占用更少的網(wǎng)頁空間和認(rèn)知處理能力。它們因能夠迅速吸引注意力、有效傳達(dá)信息以及留下深刻印象而備受歡迎。動畫解說不僅多功能且具成本效益,非常適合數(shù)字平臺,無論在哪個行業(yè),它們都是教育和說服受眾的出色工具。
07. 反設(shè)計
雖然反設(shè)計乍看之下似乎是逆勢而行,但它的根源在于朋克文化——擁抱反叛精神,打破“規(guī)則”,通過顛覆常規(guī)來取悅用戶。這一趨勢擁抱混亂、不對稱、Y2K字體和非常規(guī)布局,核心在于挑戰(zhàn)預(yù)期,創(chuàng)造一種獨特且有時令人不安的用戶體驗,同時散發(fā)出一種漫不經(jīng)心的諷刺幽默感。反設(shè)計最適合那些希望脫穎而出的青年文化品牌。
08. 漸變色

這一趨勢醞釀了幾年,但現(xiàn)在越來越多的大型組織開始接受漸變色的有趣和充滿活力的潛力,用以增加頁面的深度和趣味性。這個趨勢非常多樣化,適用于從科技到時尚的各個行業(yè)。使用漸變色可以突出重要元素,為網(wǎng)頁帶來運動感和能量感。或者,使用兩種不同的顏色來營造更具沖擊力和前衛(wèi)感的效果。
09. 涂鴉
涂鴉是反AI潮流的產(chǎn)物之一。手繪元素和涂鴉為網(wǎng)站增添了一種俏皮、個性化的觸感。這一趨勢非常適合那些希望散發(fā)創(chuàng)造力和親和力的品牌。我們看到很多涂鴉被用作圖標(biāo)、背景,甚至是動畫元素,所有這些都為設(shè)計增添了奇趣和個性,打破了過去過于精致、極簡的設(shè)計風(fēng)格。
10. 親自然藝術(shù)
自然靈感的設(shè)計隨著親自然藝術(shù)的興起而越來越受歡迎,這部分歸因于我們對地球的日益關(guān)注和擔(dān)憂。公司們正利用這一點,選擇能夠傳達(dá)“環(huán)保”或“天然”理念的設(shè)計。融入植物插圖、自然色調(diào)和天然紋理等元素,可以打造出一種寧靜的氛圍,散發(fā)出健康與純凈的感覺。這種風(fēng)格尤其吸引環(huán)保品牌和健康產(chǎn)業(yè)。
11. 極繁主義
我們已經(jīng)達(dá)到了極簡主義的頂峰,隨著這一頂峰的到來,也出現(xiàn)了反彈。從網(wǎng)站設(shè)計到室內(nèi)設(shè)計,極繁主義正逐漸占據(jù)主導(dǎo)地位。這一趨勢強(qiáng)調(diào)大膽的顏色、復(fù)雜的圖案和豐富的層次感……本質(zhì)上,就是在各個方面追求過度。極繁主義旨在創(chuàng)造視覺沖擊和豐富的沉浸式體驗,非常適合那些希望傳達(dá)奢華與豐盈感的品牌。這個趨勢為創(chuàng)造性自由和表達(dá)性設(shè)計提供了空間,使網(wǎng)站充滿活力和生機(jī)。
12. 以SEO為先的設(shè)計
SEO不再是事后才考慮的因素;它從設(shè)計過程的第一天起就被整合進(jìn)去。設(shè)計師與SEO專家密切合作,打造既美觀、又功能強(qiáng)大、同時容易被搜索引擎發(fā)現(xiàn)的網(wǎng)站。這包括優(yōu)化網(wǎng)站結(jié)構(gòu)、使用SEO友好的URL,以及自然地將關(guān)鍵詞融入內(nèi)容中。
13. 無頭CMS
無頭CMS(內(nèi)容管理系統(tǒng))已經(jīng)存在了一段時間,但今年它終于達(dá)到了值得關(guān)注的趨勢地位。無頭CMS將后端與前端分離,提供了更大的靈活性。這種方法意味著設(shè)計師可以跨多個平臺和設(shè)備交付內(nèi)容。通過使用API管理和交付內(nèi)容,無頭CMS提供了更好的可擴(kuò)展性、安全性和性能,非常適合那些需要快速適應(yīng)變化的公司。
14. 客戶評價
在一個虛假評論和偽造推薦充斥的世界中,信譽(yù)正面臨挑戰(zhàn)。我們看到客戶視頻推薦在B2B網(wǎng)站領(lǐng)域逐漸興起,這種趨勢超越了傳統(tǒng)的書面評論,將客戶體驗展示提升到了一個新高度。
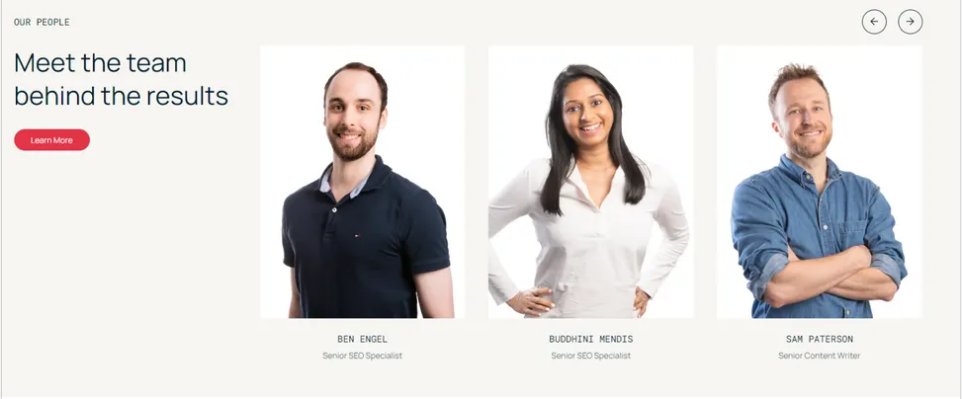
15. 個性化團(tuán)隊攝影

展示團(tuán)隊不僅能夠向客戶傳達(dá)你是一家合法的企業(yè),還能展示團(tuán)隊的樂趣與活力。通過展示真實的員工形象,你可以增強(qiáng)信任并與受眾建立更強(qiáng)的聯(lián)系。這是傳達(dá)真實性和專業(yè)性的絕佳方式。
“與其只是展示一系列的頭像,我們要求團(tuán)隊成員擺出兩個姿勢:一個是專業(yè)的,一個是有趣的。將鼠標(biāo)移到照片上就能看到后者。這不僅讓我們的品牌更具親和力,還讓團(tuán)隊有機(jī)會享受樂趣并表達(dá)他們的個性。”Sixgun的創(chuàng)始人兼總經(jīng)理David Pagotto說道。
16. AI設(shè)計
AI設(shè)計工具正在徹底改變網(wǎng)站的創(chuàng)建方式。從即時生成的DALL-E涂鴉到大段的網(wǎng)頁代碼,這些工具的潛力巨大,能夠以極少的努力創(chuàng)造無限的設(shè)計。這些工具可以生成布局、優(yōu)化用戶體驗,并通過點擊按鈕生成獨特的內(nèi)容。而且,由于AI可以處理重復(fù)性任務(wù)和數(shù)據(jù)分析,這使得設(shè)計師能夠?qū)W⒂谔砑又陵P(guān)重要的人性化元素。
最糟糕的網(wǎng)頁設(shè)計趨勢
俗話說,不同的人有不同的愛好——我們絕不會束縛你的風(fēng)格。但話雖如此,有些趨勢確實會讓訪客卻步,而當(dāng)轉(zhuǎn)化率是關(guān)鍵時,這顯然不理想。我們列出的某些趨勢,要么是因為它們效果不佳,要么是因為它們已經(jīng)被過度使用,是時候向前看了。
01. AI設(shè)計
AI設(shè)計是一把雙刃劍。過度依賴可能會導(dǎo)致生成出千篇一律、缺乏個性的網(wǎng)站,最終讓所有網(wǎng)站看起來都很相似。沒有人性化的閃光點,布局和內(nèi)容很容易變得乏味,缺乏那些至關(guān)重要的情感連接機(jī)會。
解決方案:將AI的效率與人類的創(chuàng)造力相平衡。使用AI進(jìn)行布局生成和優(yōu)化等任務(wù),但確保最終的設(shè)計具有人性化的細(xì)節(jié)和獨特元素,能夠反映品牌的身份。加入定制圖形、獨特的排版和個性化內(nèi)容,以保持網(wǎng)站的吸引力和溫暖感。
02. 過多的動畫
過多的動畫會拖慢加載時間,并可能讓用戶感到不知所措。過多的動態(tài)元素會分散訪客對主要內(nèi)容的注意力,造成混亂的瀏覽體驗。因此,如果你打算使用動畫,那么關(guān)鍵是要以一種能補(bǔ)充內(nèi)容而不是掩蓋內(nèi)容的方式來使用它們。
解決方案:謹(jǐn)慎使用動畫。專注于那些能夠增強(qiáng)用戶體驗的功能性動畫,比如加載指示器或微妙的懸停效果。如果你將動畫作為核心元素,重點放在一個大而大膽的特色上。同時,確保所有動畫都經(jīng)過性能優(yōu)化,以避免拖慢網(wǎng)站速度。
03. 視差滾動過載

視差滾動曾是2022年最喜愛的趨勢之一。它能夠為網(wǎng)站增加深度感,但過度使用可能會讓用戶感到暈眩。當(dāng)使用過多時,它可能會引起混淆,導(dǎo)致導(dǎo)航變得困難。這個趨勢還可能導(dǎo)致頁面加載時間變慢,并對可訪問性產(chǎn)生負(fù)面影響:當(dāng)頁面上有太多的動態(tài)效果時,用戶可能會難以專注于內(nèi)容。
解決方案:適度使用視差滾動。將其保留在可以增強(qiáng)敘事或突出重要內(nèi)容的關(guān)鍵區(qū)域。確保它不會干擾網(wǎng)站的整體可用性,并通過實際用戶測試設(shè)計,以找到適當(dāng)?shù)钠胶恻c。
04. 過度使用菜單

菜單在移動設(shè)計中非常實用,但在桌面端網(wǎng)站上過度使用它可能會影響導(dǎo)航。用戶可能會錯過重要內(nèi)容,對額外的點擊感到沮喪,或者根本沒有注意到菜單。桌面用戶通常更喜歡更直接和易于訪問的導(dǎo)航系統(tǒng)。
解決方案:將菜單保留用于移動設(shè)備。在桌面端網(wǎng)站上,你有足夠的空間,因此請使用清晰可見的導(dǎo)航欄。如果你確實選擇在桌面端使用菜單,確保它易于訪問,不要將重要鏈接隱藏在其中。可以考慮混合方法,將關(guān)鍵導(dǎo)航項顯示出來,將次要選項放在三條橫線的菜單中。
05. 大量使用庫存照片
我們都見過那些圍著筆記本電腦微笑的高管們,或者獨自笑著吃沙拉的女人。這些照片曾經(jīng)流行過,但現(xiàn)在,它們已經(jīng)被過度使用,實在沒有借口繼續(xù)依賴它們。過多依賴庫存照片會讓網(wǎng)站顯得不真實、不專業(yè)。用戶更喜歡原創(chuàng)的、高質(zhì)量的圖片,這些圖片能夠反映品牌的獨特身份。真實的照片看起來很棒,能夠建立信任。
解決方案:謹(jǐn)慎使用庫存照片,并選擇那些與品牌聲音和信息契合的圖片。盡可能地投資定制攝影。
精選文章:
2024年新加坡設(shè)計周:亞洲頂級設(shè)計節(jié)的精彩看點