極繁主義的新浪潮不僅僅是將一堆東西放在一起。它是關于講述故事、引發情感并迎合網站訪問者的不同喜好。
但什么是極繁主義,為什么它會在 2024 年開始取代網頁設計呢?
什么是極繁主義?
極繁主義與極簡主義的“少即是多”的口號形成鮮明對比,其運作方式是“多即是多”。這一藝術運動陶醉于過度、復雜和豐富的樂趣。?

在網頁設計中,它轉化為充滿活力的配色方案、不拘一格的版式、豐富的紋理以及對審美多樣性的整體擁抱。極繁主義鼓勵設計師擺脫留白空間的束縛,讓創造力在每一個像素和交互中蓬勃發展。這些設計填滿了整個頁面,并在每個角落提供有趣的東西。?
歷史根源
當然,極繁主義的根源可以追溯到互聯網時代之后,深深植根于試圖挑戰現代主義的慣例和簡單性的后現代運動。建筑師Robert Venturi以其著名的“少即是無聊”對極簡主義進行了批判,為后來的裝飾、多樣性和個人表達的慶祝奠定了基礎。?

這一運動在各種形式的藝術和設計中立足,從 1890 年代新藝術運動的復雜圖案到Gustav Klimt和草間彌生 等極簡主義藝術家的大膽、不拘一格的作品。
隨著極繁主義滲透到時尚、藝術和室內設計中,它影響網頁設計只是時間問題。極繁主義的數字化適應是對更加個性化、更具表現力和沉浸式在線體驗的渴望的回應。?

它實際上反映了互聯網過去的樣子。20 世紀 90 年代末和 2000 年代初,在線空間非常混亂。?
現在,作為對極簡主義的回應,這種新的極簡主義是品牌和設計師在擁擠和競爭激烈的利基市場中脫穎而出的一種方式,其視覺豐富、引人入勝的網站能夠吸引人們的注意力。?
2024 年極簡主義網頁設計的主要趨勢
極繁主義依靠豐富性、復雜性以及大量視覺和交互元素的協同作用而蓬勃發展。?
這不僅僅是在設計中添加更多內容。這是一種有意義的過度,其中每個元素都有一個目的,那就是創造一種身臨其境的體驗。?
現在讓我們來看看 2024 年極簡主義網頁設計的主要趨勢。
1. 大膽的顏色和圖案
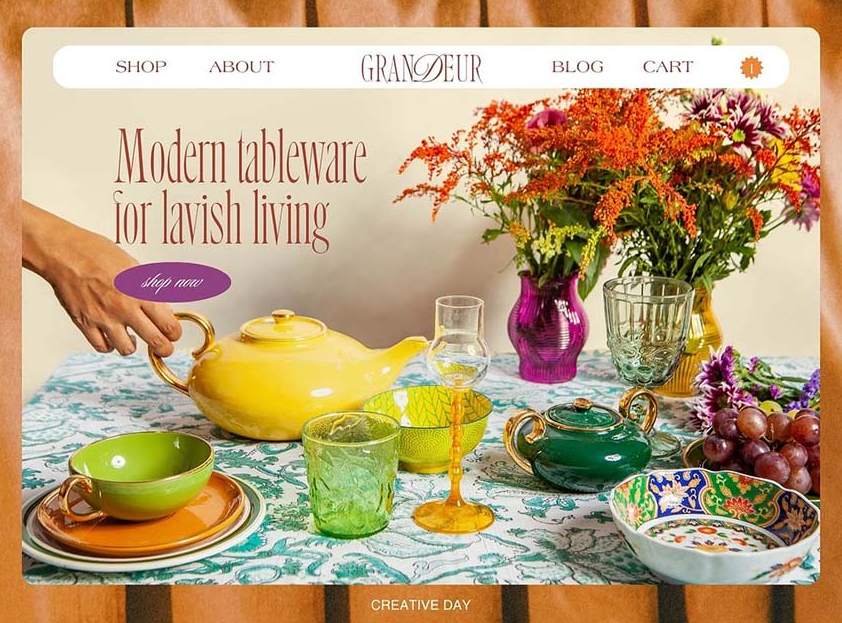
2024 年的極簡主義設計無疑充滿活力。大膽的配色方案和復雜的圖案是制作給人留下真正持久印象的網站的首選。?
這種方法旨在激發活力和興奮,讓每次訪問網站都令人難忘。然而,極簡主義中顏色和圖案的使用并不是隨機的。這是傳達品牌形象、情緒和信息的深思熟慮的選擇。

Full?Rotation 網站整體設計簡約,但它在高度對比的顏色選擇中依賴于極繁主義原則。配色方案讀起來幾乎具有侵略性,但它也能吸引注意力并吸引訪客。
2.動態排版和動態文本
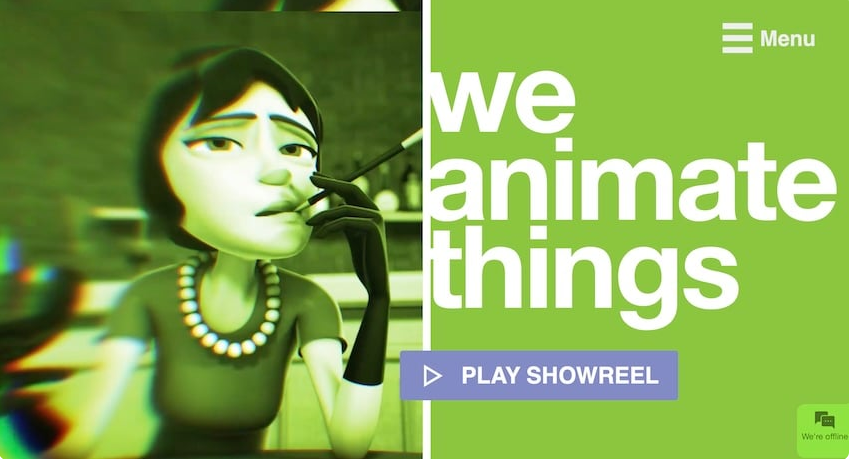
極簡主義網頁設計中的版式正在脫離傳統規范。不拘一格、大膽的排版和動態文本的趨勢引入了運動和個性,將靜態頁面變成動態故事。?
這種趨勢強調了文本的重要性,它不僅作為傳遞信息的方式,而且作為設計整體美學和敘事結構的一個組成部分。極繁主義中的動態排版是為了吸引用戶的眼球,讓他們參與到在故事講述過程中發揮積極作用的移動、不斷變化的文本中。
3.擁抱數字藝術和多媒體
數字藝術和多媒體元素是網頁設計中如何使用極簡主義的其他關鍵因素。在這里,網絡體驗變得真正身臨其境,融合了高清視頻背景、交互式 3D 元素和復雜動畫等元素。?
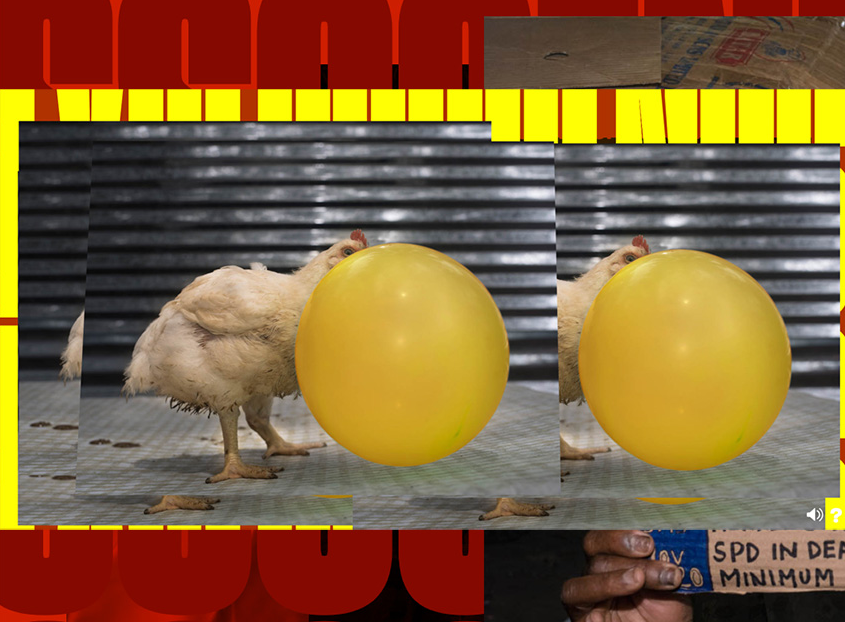
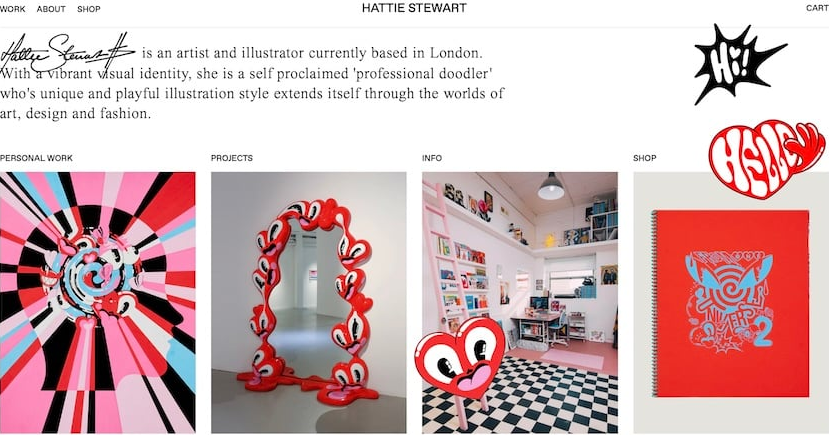
以藝術家Hattie Stewart 的作品集為例:?

它具有我們討論過的明亮而大膽的顏色。雖然主要布局很簡單,但它有一個在屏幕上飛翔的動畫心。?
極簡主義擁抱這些元素,因為它們具有視覺吸引力,并且能夠創造更深入、更吸引人的用戶體驗。?
4. 復古懷舊的影響
極簡主義設計中的復古和懷舊影響激發了人們對過去的集體向往。當然,是為了適應現代情感而重新設計的。這一趨勢見證了前幾十年的設計元素的復興,例如霓虹色、像素藝術和復古版式,所有這些都以一種既熟悉又新鮮的方式融入現代設計中。?
具體來說,80 年代和 90 年代印刷媒體的設計元素正在卷土重來,千年蟲網頁設計也是如此。如果您的年齡足以記住 Geocities,您就知道我們在這里談論的是什么。如果沒有,卡梅倫的世界可以作為對那個時代的檔案和致敬:?

擁抱極繁主義網頁設計的實用技巧?
擁抱最大化的網頁設計需要大膽的方法和對細節的敏銳洞察力,以確保所包含的多個元素增強而不是淹沒網站訪問者。?
以下是一些將極簡主義有效融入網頁設計的實用技巧:
1. 平衡復雜性和可用性
雖然極繁主義推崇圖案、顏色和圖形的豐富層次,但保持導航清晰度至關重要。您創建的任何設計都不應該讓復雜性損害網站的可用性。?
始終使用清晰、直觀的導航并以引導用戶毫無困惑地瀏覽網站的方式組織內容。
2. 深思熟慮地策劃內容
極簡主義設計并不是用所有可能的元素來擾亂你的空間。
應該策劃內容和視覺效果,以引人注目且有凝聚力的方式講述品牌故事。選擇與您的品牌形象產生共鳴的元素,并以能為整體敘事增加價值的方式排列它們。
3.有策略地使用顏色
顏色是極簡主義設計中的強大工具。使用鮮艷的對比色來吸引人們對網站關鍵區域的注意力并引導用戶的旅程。但是,請確保您的顏色選擇能夠協調一致并反映您的品牌個性。經過深思熟慮的配色方案可以統一各種元素并創造一種視覺上有凝聚力的體驗——即使它“很吵”。

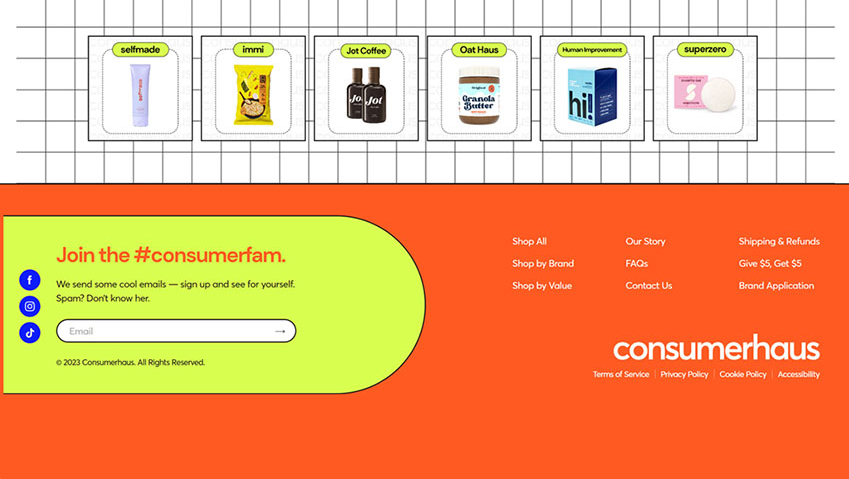
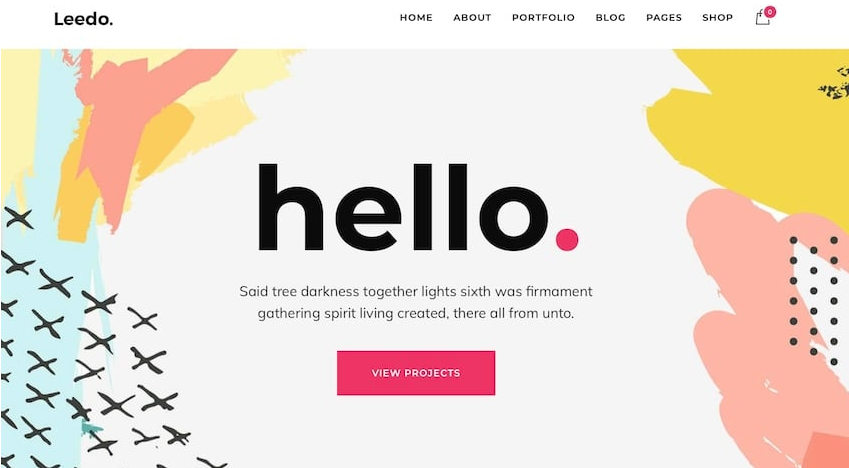
Leedo?HTML 模板提供了一個很好的例子,它具有大膽的顏色、視差滾動動畫以及大量包含分層、圖案效果的機會。?
4. 嘗試排版
極簡主義提供了嘗試大膽而富有創意的排版的自由。混合搭配不同的字體以創造視覺趣味和層次結構。考慮使用自定義或富有表現力的標題和重音字體、動態字體,甚至動畫。不過,請記住可讀性,尤其是正文。
5. 融入互動元素
動畫、懸停效果和滾動觸發的變化等交互元素也可以豐富極簡設計中的用戶體驗。這些元素邀請用戶積極參與內容,將被動瀏覽轉變為更具吸引力的內容,使訪問者在網站上停留更長時間。
6. 性能優化
極繁主義設計的一個常見挑戰是確保網站在大量使用圖形和多媒體的情況下保持快速和響應能力。優化圖像和視頻,利用延遲加載,并在添加交互元素時考慮性能影響,以縮短加載時間。
7. 注意可訪問性
可訪問性永遠不應該是事后的想法。確保您的網站可供所有人(包括使用輔助設備的人)瀏覽和閱讀。這包括對圖像使用 alt 標簽、確保足夠的顏色對比度以及提供鍵盤導航。
極簡主義就是充分利用你的設計
網頁設計中的極繁主義做出了大膽的聲明,這就是重點。這是在保持功能的同時抓住機會表達創造力。并在您的品牌中打造真正的個性。?
將極繁主義融入您的網頁設計可以吸引您的受眾,并為他們提供更身臨其境的體驗,使您的網站與眾不同。
精選文章: