
打造一個無縫且視覺吸引人的用戶體驗(UX)取決于選擇顏色的藝術。在這個努力中,互補色發揮著主導作用。這些顏色位于色輪的對立面。當它們在一起使用時,它們在設計中將會創造出和諧的交響樂。
互補色可以提升設計,使其更加令人難忘和有效。例如,營銷人員可能會選擇這些顏色使呼吁行動更加突出。此外,設計師可能會使用它們來創建和諧畫面。

??Interaction Design?Foundation, CC BY-SA 4.0
網頁設計師、藝術家和營銷人員經常追求在不同顏色之間的平衡。他們的目標是使網站和應用既有功能性又令人愉悅。
這個指南將探討在UX設計中使用互補色的神奇之處。了解它們的獨特之處以及如何利用這些顏色吸引更多關注,首先從一些基礎知識開始。
色彩理論基礎
視覺藝術和設計使用色彩理論作為概念框架。它解釋了顏色之間的相互作用以及將它們組合起來會產生不同的效果。了解色彩理論的基礎可以使設計或藝術作品更加有效。
色彩的科學
人們對顏色的感知源于光波與眼睛和大腦的相互作用。原色(紅色、藍色和黃色)是其他色調的基石。混合它們會產生綠色、橙色和紫色等二次色,混合繼續形成三次色。這擴展了設計師的調色板。
色彩和諧
在色彩理論中,和諧是指打造一個引人注目的色彩組合,創造出平衡。成功的和諧意味著使用能夠讓觀眾眼前一亮的色彩方案。
色彩背景
顏色根據它們所處的環境、相互作用和光線而改變其特性。設計師必須考慮這一點,以確保他們的顏色具有影響力。
色彩心理學
顏色承載情感的分量。紅色可以表示激情或警覺。藍色可能使人感到寧靜,或者表示可靠性(這在文化之間可能有所不同)。這種心理學方面對于設計師來說至關重要,以使顏色與他們的工作的情感基調相匹配。
對比和可訪問性
對比對于可讀性和元素可見性至關重要。設計師努力實現一種對比,使內容易于訪問且美觀。
色溫
溫度將顏色分為暖、冷和中性三組。溫暖的顏色可能更突出并引起關注,而冷色調傾向于退后,帶來寧靜感。設計師使用這些溫度來塑造空間的感覺和顏色的情感感知。
什么是互補色?
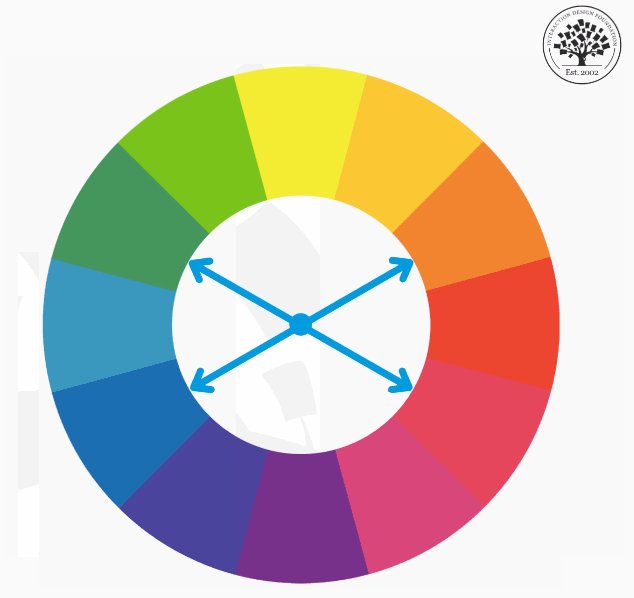
互補色是指在傳統色輪上相對的顏色。當以相等的比例混合時,這些顏色會產生灰度顏色,如白色或黑色。常見的配對包括紅色和綠色,藍色和橙色,以及黃色和紫色。
互補色的重要性
互補色呈現出飽和度鮮明的外觀。它們產生高對比度,使視覺元素突出。這種對比吸引觀眾的目光,并使重要元素更加顯眼。
互補色的優勢
這些顏色通過鮮明的對比增強設計的活力,提高視覺吸引力。它們的關鍵優勢在于:
-
創建引人注目的視覺效果。
-
引導注意力到關鍵的設計元素。
-
保持觀眾的參與。
-
提高文本清晰度和信息的可訪問性。
-
喚起特定的情感。
-
確保設計元素之間的視覺平衡。
-
使用獨特的配色方案促進品牌身份。
互補色的應用

? Interaction Design Foundation, CC BY-SA 4.0
這些動態的色彩搭配在多個領域中都是不可或缺的。它們改善功能性并建立視覺身份。它們的用途包括:
-
UX/UI設計: 突顯按鈕和鏈接,改善導航。從UI顏色調色板中選擇一個與網站配色方案相補色的“立即購買”按鈕將顯眼,促使用戶采取行動。
-
營銷材料: 通過引人入勝的廣告和海報使用互補色的列表來吸引注意。
-
產品包裝: 確保產品在貨架上突出顯示。
-
室內裝飾: 使用分割互補色創造出具有平衡感的、柔和對比的空間。
-
藝術和插畫: 為藝術作品增添深度和戲劇性。
-
攝影: 通過戰略性的色彩對比增強圖像的影響力。
-
電影和動畫: 引導觀眾的視線,增強敘事效果。
必須了解何時以及如何使用互補色和分割互補色。此外,要認識到雙互補色和分割互補色方案之間的區別,以做出有效的設計決策。利用它們來產生影響和差異,或在必要時引導用戶的注意力。
基本互補色
在設計中,正確的顏色組合不僅僅關乎美學;它們本身就是一種獨特的語言。互補色可以傳達行動,影響情緒,并強調內容。接下去介紹色輪的基礎配對:
紅色和綠色:鮮明的對比
紅色與綠色的搭配提供了引人注目的對比。紅色通常與緊急性相關聯,而紅色與綠色的搭配通過綠色的舒緩特性找到了平衡。這對在節日主題中非常適用。由于它們的顯眼特性,它們可用于引起注意的按鈕或安全標志。然而,避免在任何大量文本中混合使用紅色和綠色,因為這可能對用戶造成很大負擔。
藍色和橙色:和諧的平衡
藍色和橙色形成一種和諧的平衡,讓人聯想到日落在寒冷的天空中。設計師青睞這種組合,因為它能夠在寧靜感和活力感之間取得平衡,這在電影調色板和網站布局中非常有名。
黃色和紫色:皇家搭配
黃色和紫色呈現一種奢華和想象力的對比。黃色的鮮明與紫色的豐富形成了一種富麗堂皇的感覺。這使得這一組合成為為各種創意項目增添精致感的首選。
每一對互補色都利用鮮明的對比來吸引注意力并引導觀眾的目光。對這些基本互補色的深思熟慮的運用是設計師的有力工具,它可以將簡單的項目變成非凡的作品。
什么是色輪,如何使用它?
色輪通過直觀地排列顏色以顯示它們的色彩關系,起源于艾薩克·牛頓爵士的色彩圓。藝術家、設計師和教育工作者使用這個工具來理解和應用和諧的色彩關系。
色輪的作用
色輪是制定設計決策的關鍵指南,能夠喚起正確的情感和反應。
-
它有助于創建美觀的配色方案。
-
它有助于為各種設計需求選擇適當的顏色。
-
說明了顏色如何相互補充或對比的動態。
-
它深入了解不同顏色如何喚起特定的情感反應。
-
它使設計師能夠利用顏色改善設計的整體外觀和感覺。
如何使用色輪
色輪是為所有塑造和傳達視覺概念的人準備的工具。通過對色輪的掌握,設計師和創作者可以打造引人注目的設計,吸引并與觀眾在有意義的層面上建立聯系。
創造色彩和諧
和諧在色彩理論和設計中至關重要。色輪的互補色使其可以通過提供平衡的視覺體驗來實現。具體方法如下:
-
使用色輪互補色來獲得醒目、充滿活力的對比。
-
選擇類似色調,打造寧靜而舒適的設計。
-
選擇三元色,營造豐富、動態的感覺。
-
選擇分散互補色,實現高對比而不緊張的效果。
-
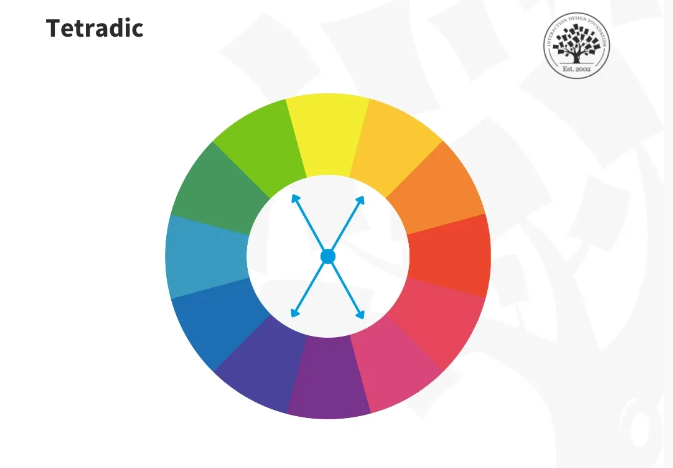
選擇四元色,獲得復雜而細致的調色板。
每種方法都為特定的設計目的服務,從使用互補色突出呼吁行動,到使用類似色調創造寧靜的背景。
在設計中的實施利用色輪的互補色轉化為為不同項目選擇合適的配色方案:
-
品牌標識:將顏色與品牌理念保持一致。
-
網頁設計:打造直觀而引人入勝的用戶界面。
-
室內設計:創造可以影響情緒和感知的環境。
色彩組合
色彩組合是迷人設計的核心,能夠營造情緒、引導注意力和塑造體驗。探索在各種媒體和行業中使用的最有效的配色方案。
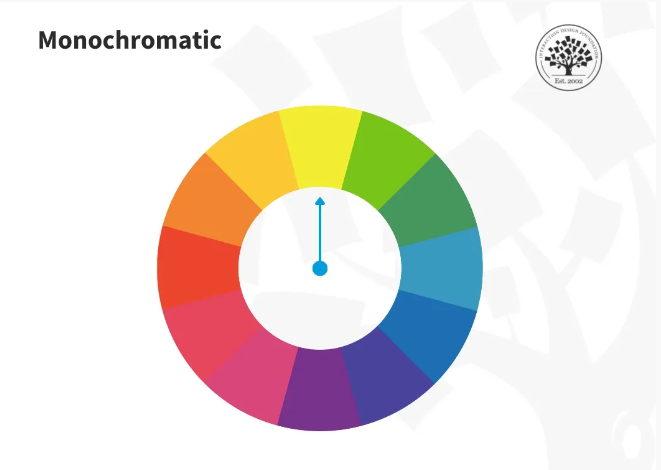
單色調
單色調配色方案使用單一顏色的明度和飽和度的變化。這種方法產生了一種連貫、舒緩的美感,通常用于極簡主義設計中。它通過陰影、色調和高光建立情緒和深度,同時保持顏色的一致性。

? Interaction Design Foundation, CC BY-SA 4.0
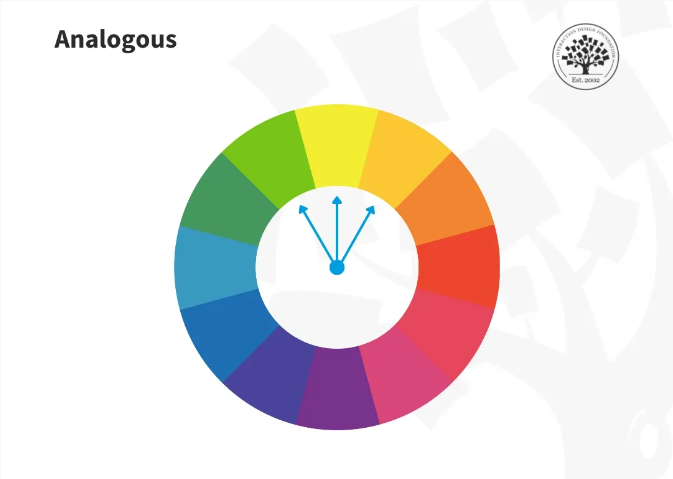
相似色
色輪上相鄰的顏色形成相似色配色方案。這些方案提供了和諧、視覺愉悅的效果,反映了在自然界中看到的模式。相似色方案提供了更多的細微差異,同時保持了顏色的豐富性。它非常適合創造寧靜而舒適的環境。

? Interaction Design Foundation, CC BY-SA 4.0
三元色
三元色配色方案充滿活力而富有動感。它們利用色輪上均勻分布的三種顏色。這種方案在保持和諧的同時提供了高對比度,非常適合創建生動而豐富多彩的設計,而不會顯得過于壓抑。

? Interaction Design Foundation, CC BY-SA 4.0
四元色
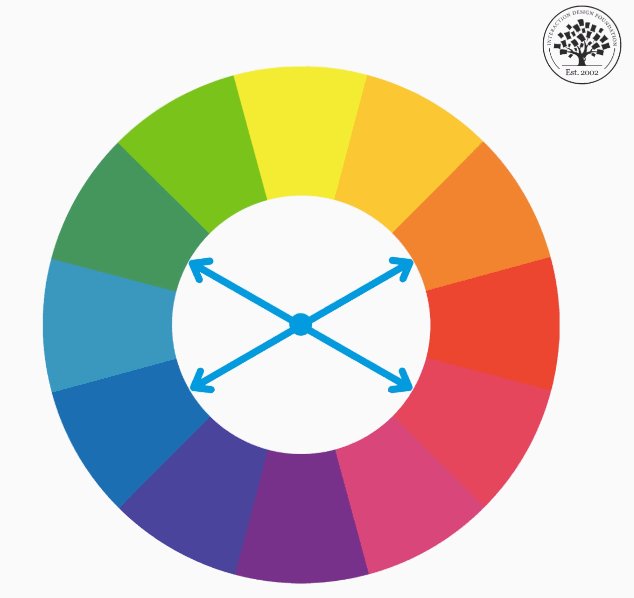
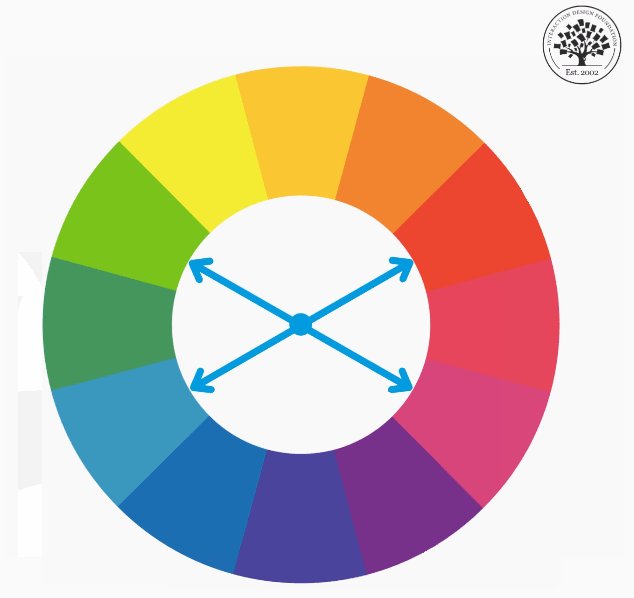
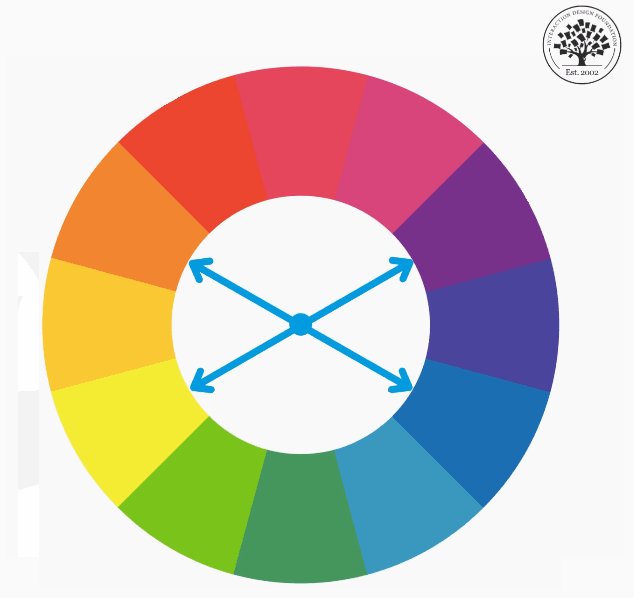
四元色方案,又稱為雙互補色,涉及四種顏色組成兩個互補對。這種豐富的組合提供了豐富多樣性,最好搭配一種主導顏色,通常用于大膽和多樣化的調色板。

? Interaction Design Foundation, CC BY-SA 4.0
超越基礎
設計師經常探索分割互補色方案。他們選擇一個基礎顏色,然后與其互補色相鄰的兩種顏色搭配。這種方法提供了比典型的互補方案更柔和的對比,產生了引人注目但不那么強烈的設計。它避免了紅和綠等直接對立顏色的強烈對比。
了解RYB(紅、黃和藍)和RGB(紅、綠和藍)色彩模型是至關重要的。需要知道哪些顏色互補,比如紅和青之間的區別。這種知識有助于創建令人愉悅和平衡的設計。
使用冷暖色調
冷色和暖色激發不同的情感,影響感知和行為。知道何時以及如何使用它們對于任何希望打造有效用戶體驗的設計師來說都是至關重要的。

? Interaction Design Foundation, CC BY-SA 4.0
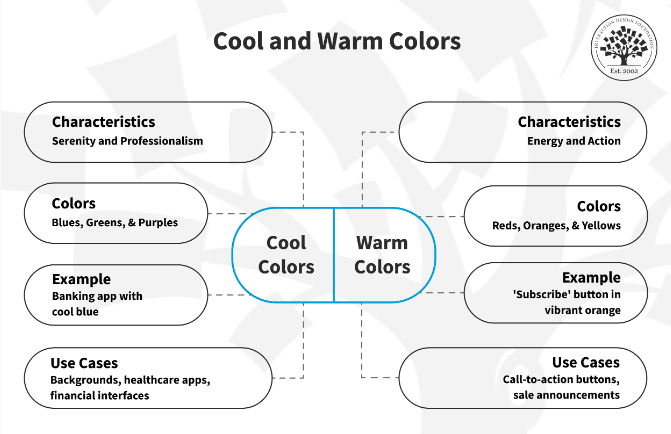
冷色調:寧靜和專業
冷色調,如藍色、綠色和紫色,引發寧靜和專業感。它們在背景、醫療應用和金融界面中效果良好,那里信任和寧靜至關重要。
例如,銀行應用可能采用冷靜的藍色來促進安全感和穩定性。
暖色調:活力和行動
暖色調,如紅色、橙色和黃色,反映出活力和緊迫感。它們非常適合用于呼吁行動的按鈕、促銷公告,或者任何你想要吸引注意力的地方。考慮在“訂閱”按鈕上使用明亮的橙色 - 它醒目并鼓勵用戶采取行動。
色彩模式:視覺設計的支柱
在數字設計中應用冷色和暖色調時,了解色彩模式是至關重要的。這確保在屏幕上使用的顏色能夠達到預期的情感效果。
平衡以求和諧
冷色和暖色的混合可以使用戶界面更具吸引力。想象一下健身應用。冷色可以營造出寧靜的背景,而暖色則可以吸引注意力,集中展示關鍵功能,如鍛煉挑戰。這種組合不僅看起來好看,而且還能激勵和激發用戶的興趣。
了解顏色如何影響情感并引導用戶對于有效使用冷暖色調至關重要。選擇合適的顏色可以使設計既美觀又實用。它還有助于保持用戶的興趣和參與。
互補色生成器
將互補色生成器融入到設計工具包中可以徹底改變設計流程。這個交互式功能簡化了為項目找到完美顏色組合的過程。點擊一下,生成器就會顯示與色輪相對的顏色,確保設計中的和諧與對比。這個工具適用于初學者和經驗豐富的設計師,可以輕松幫助創建引人注目的調色板。
總結
互補色以其高對比度和充滿活力的交互,在創建引人注目且具有情感共鳴的設計中起著基礎作用。主要要點包括:
-
了解色輪對于確定互補色至關重要
-
使用互補色可以提高設計中的可讀性和焦點
-
冷暖互補色引發不同的情緒和反應
-
融入互補色生成器可以加速設計過程
這些概念能夠在項目中應用互補色,實現最大的影響。
精選文章: