僅憑選擇的色彩方案,我們就可以輕松辨別出現(xiàn)代網(wǎng)站和過時網(wǎng)站的區(qū)別,或者區(qū)分出杰出的設(shè)計和平庸的設(shè)計,這種方式令人驚嘆。
顏色是設(shè)計師工具包中的必備元素,但剛開始時,它們可能會讓人不知所措。
以下是完整的色彩基礎(chǔ)指南,來消除色彩的神秘感。
了解配色方案
主要有4種色彩方案:
單色
這種方案使用同一顏色的不同色調(diào)和濃淡,營造和諧統(tǒng)一的視覺效果。

相近色
這種方案使用色環(huán)上相鄰的顏色,確保視覺效果自然和諧。在網(wǎng)頁背景等不需要對比的設(shè)計中使用。

互補色
色環(huán)上互為對立色。搭配使用時,可以使彼此“突出”,但需要謹慎,以避免產(chǎn)生刺眼效果。

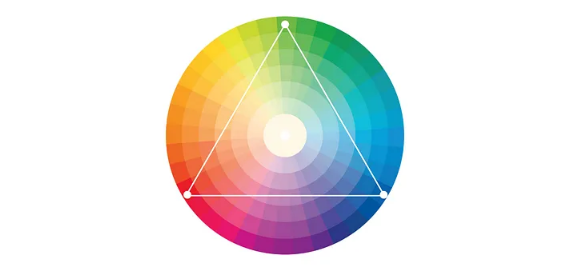
三色
色環(huán)上三種顏色間隔均勻排列,提供充滿活力的對比效果,同時保持諧和。需要使一種顏色主導(dǎo),其他兩種作為點綴。

色彩表示法:命名難以命名的顏色
在將現(xiàn)實世界的顏色翻譯成數(shù)字設(shè)計時,我們使用標準表示法。
RGB
代表紅綠藍。通過指定這三種原色的強度來定義顏色。
十六進制(HEX)
網(wǎng)頁設(shè)計中常用的十六進制表示法。它是根據(jù)RGB值派生的六位數(shù)字字母組合。例如,#FFFFFF代表白色。
CMYK
用于印刷品。代表青色、洋紅、黃色和黑色。它將顏色表示為這四種印刷顏色的組合。
HSL
代表“色相(Hue)”、“飽和度(Saturation)”和“亮度(Lightness)”。色相是顏色,飽和度是強度,亮度就是顏色的明暗程度。
HSB
HSB是一種色彩模型,與HSL一樣將顏色分解成組成部分。但是,HSL使用亮度,而HSB使用亮度,代表顏色的值。
如何創(chuàng)建和諧的HSL色彩組合
許多網(wǎng)站提供生成色彩組合的工具,通常依賴十六進制顏色表示法。
說實話:這些數(shù)字字母組合有時在您想要修改給定的色調(diào)時會帶來挑戰(zhàn)。
但是,通過理解HSL代碼的機制,您可以創(chuàng)建并根據(jù)具體需求調(diào)整色彩組合。
1. 從一種基礎(chǔ)顏色開始
選擇與設(shè)計的核心情感或主題產(chǎn)生共鳴的基礎(chǔ)顏色。假設(shè)我們從hsl(200,50%,50%)開始,對應(yīng)一種適度飽和的藍色。

2. 理解HSL組成部分(色相、飽和度、亮度)
色相(H):表示色環(huán)上0到360的顏色類型(如紅、綠、藍)。每60的增量可以表示基本顏色過渡(如紅到黃,黃到綠)。

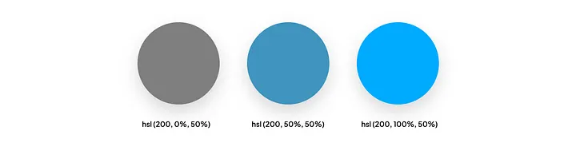
飽和度(S): 決定顏色的活力。0%完全不飽和(灰色),100%完全飽和。

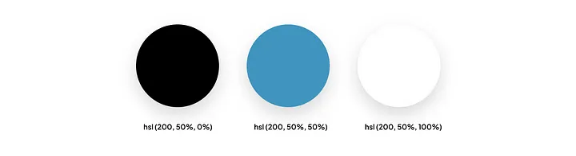
亮度(L): 決定顏色的明暗。0%為黑色,50%不明不暗(真實色),100%為白色。

3. 通過不同的色相創(chuàng)建變化
通過調(diào)整色相,可以將多種顏色引入色彩組合:
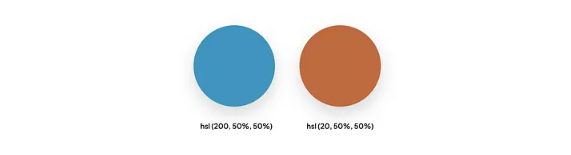
a) 互補色:
這是與您的基礎(chǔ)色相在色輪上相對的顏色。對于我們的藍色基礎(chǔ)色hsl(200,50%,50%),嘗試20左右的色相值,對應(yīng)橙色的互補色調(diào):hsl(20,50%,50%)。

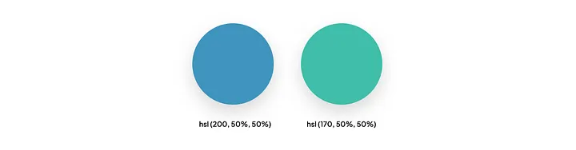
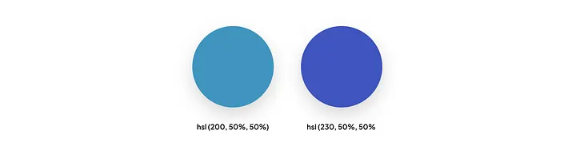
b) 相近色:
這些顏色在色輪上與您的基礎(chǔ)色相相鄰。對于藍色,考慮青色(hsl(170,50%,50%))或紫色(hsl(230,50%,50%))的色調(diào)。


4. 改變飽和度和亮度
對每個色相,您可以通過改變飽和度和亮度來創(chuàng)建深度和變化:
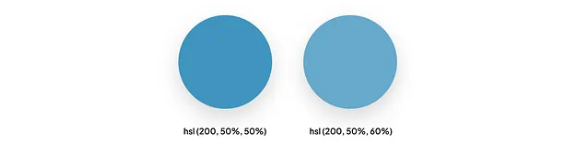
a) 更亮變化:
增加亮度。例如:hsl(200,50%,60%)。

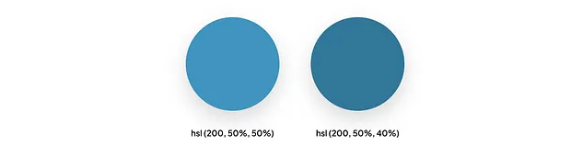
b) 更暗變化:
減少亮度。試試:hsl(200,50%,40%)。

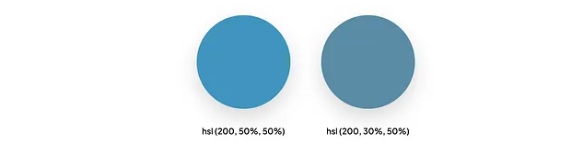
c) 品味變化:
減少飽和度。像:hsl(200,30%,50%)。

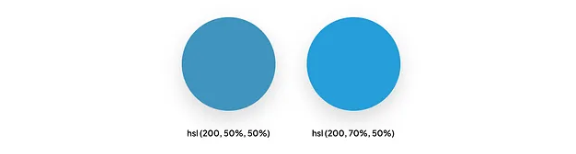
d) 更鮮艷變化:
增加飽和度。例如:hsl(200,70%,50%)。

使色彩組合和諧的主要原則是在您的調(diào)色板中的所有顏色保持一個值不變。
讓我們看看示例。
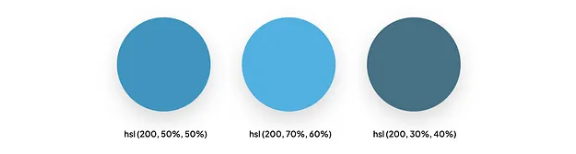
一致的色相
通過保持色相一致但改變飽和度和亮度,您可以創(chuàng)建單色調(diào)色板。這種方案傳達出連貫平衡的視覺效果,非常適合極簡主義設(shè)計,或者當您想強烈傳達特定情感或氛圍時。
示例:
基礎(chǔ)色:hsl(200,50%,50%)
變體1:hsl(200,70%,60%)
變體2:hsl(200,30%,40%)

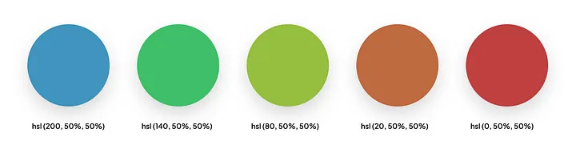
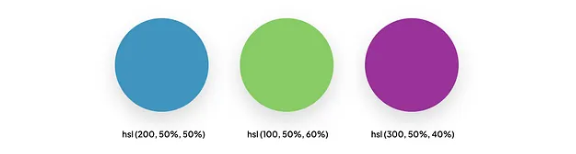
一致的飽和度
保持飽和度不變但修改色相和亮度,您可以生成一個調(diào)色板,其中每個顏色都具有相同的活力水平。這在調(diào)色板中創(chuàng)造了統(tǒng)一的強度,非常適合當您需要多個顏色突出而不會彼此壓倒性的時候。
示例:
基礎(chǔ)色:hsl(200,50%,50%)
變體1:hsl(100,50%,60%)
變體2:hsl(300,50%,40%)

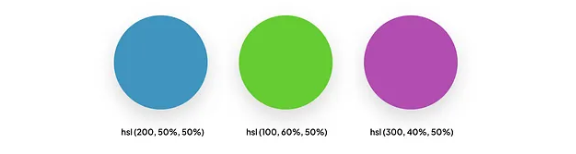
一致的亮度
通過保持亮度不變但改變色相和飽和度,調(diào)色板中的所有顏色將具有相同的亮度。這可以確保整體視覺重量保持平衡,特別適用于對保持均衡的光照分布至關(guān)重要的設(shè)計。
示例:
基礎(chǔ)色:hsl(200,50%,50%)
變體1:hsl(100,60%,50%)
變體2:hsl(300,40%,50%)

實踐應(yīng)用:60-30-10原則
60-30-10原則是幾十年來經(jīng)典的設(shè)計原則,在室內(nèi)設(shè)計、時尚,以及近年來的網(wǎng)頁和應(yīng)用設(shè)計中尤為常用。
它是如何工作的:
60%主色: 這是您的主導(dǎo)色調(diào),設(shè)置整體氛圍和情緒。在網(wǎng)頁中,這將是背景色或者大多數(shù)UI元素的主要填充色。
30%次色: 此顏色的使用量是主色的一半。其目的是制造對比。它與主色調(diào)互補但不會占主導(dǎo)地位。在網(wǎng)頁設(shè)計中,這可能表現(xiàn)為次要按鈕、副標題或次要背景。
10%強調(diào)色: 這是設(shè)計的“點睛”色彩。它吸引眼球和吸引注意力。非常適合用于呼吁行動的按鈕、高亮或任何其他您希望突出的元素。這是直觀地引導(dǎo)注意力或強調(diào)重要組成部分的方式。
通過這種方式分割顏色,可以確保整體外觀不會讓人不知所措。每種顏色都有自己的空間和作用,共同構(gòu)成統(tǒng)一且連貫的設(shè)計。
這個規(guī)則只是一個指導(dǎo)原則。根據(jù)上下文,您可以略微調(diào)整百分比。關(guān)鍵是維持層次結(jié)構(gòu),確保一種顏色占主導(dǎo)地位,另一種起支持作用,最后一種起強調(diào)作用。
可訪問性檢查
確保您的色彩組合是可訪問的,尤其是文本和背景的配對。有很多插件可以幫助檢查對比度水平。以下是一些推薦示例。
Figma的插件:
Contrast: 此插件允許您快速檢查兩層之間的對比度。它可以確保您的設(shè)計是可訪問的,并符合WCAG標準。
Able — Figma Plugin: 這是一個可訪問性檢查器,也提供色彩對比檢查器作為其功能之一。
Sketch的插件:
Stark: 這可能是最流行的。它同時適用于Sketch和Figma。
Color Contrast Analyser: 此插件檢查文本和背景層的對比度,并根據(jù)WCAG進行評估。
精選文章:
與材料共鳴:隈研吾在21個項目中的材質(zhì)創(chuàng)意
印花稅讓利千億,“大庫”重磅上線正當時,設(shè)計行業(yè)重啟復(fù)蘇!