還記得沒有智能手機(jī)的時候,唯一的顯示器具有4x3的寬高比和1280x1024的分辨率。那時的主要問題是在Photoshop中剪切圓角,以制作一個在CSS中帶有圓角的按鈕。那些日子已經(jīng)過去了,但復(fù)雜系統(tǒng)的時代已經(jīng)來臨。現(xiàn)代設(shè)計系統(tǒng)可能比它們所設(shè)計的產(chǎn)品還要復(fù)雜。這導(dǎo)致了設(shè)計系統(tǒng)的錯誤結(jié)構(gòu),從而導(dǎo)致了公司所有產(chǎn)品的設(shè)計不足。
在本文中,將簡要討論2023年設(shè)計系統(tǒng)中最常見的設(shè)計錯誤。
網(wǎng)格布局
首先,讓我們來談?wù)劸W(wǎng)格布局。截至2023年中期,幾乎任何東西都可以使用Web中的Flexbox + Grid + 媒體查詢 + 容器查詢來構(gòu)建。任何我們想要的布局,沒有限制。然而,這種靈活性也帶來了一些挑戰(zhàn),其中一些我們將在下面詳細(xì)討論。
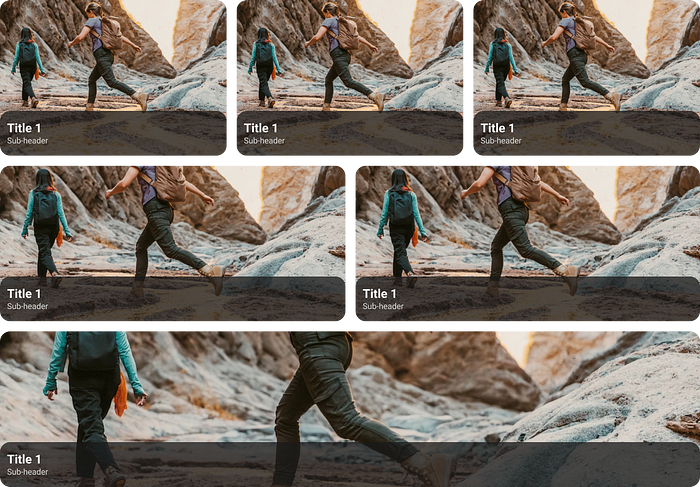
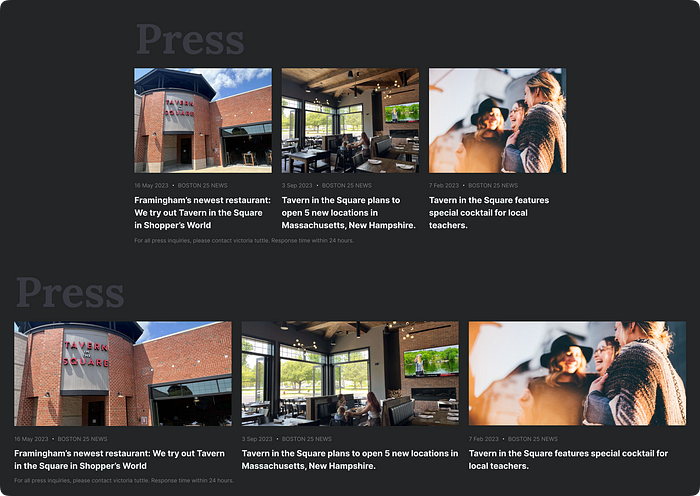
最令人痛苦的是設(shè)計師只是拿起Figma,然后開始單獨(dú)設(shè)計布局和組件。然后將一個拉伸到另一個上面。下面的圖片有什么問題呢?

底部的組件被拉伸到了極其寬的水平。如果我們在組件中放置了照片,而實(shí)際上確實(shí)有,那么照片也會變得不雅觀。你可能會爭辯說,“卡片應(yīng)該有max-width屬性”。是的,但問題在另一個層面上:我們需要一個適用于桌面Web和移動Web的簡單產(chǎn)品卡片作為一個組件。如果屏幕寬度為375,卡片會呈現(xiàn)一種方式,如果是640,它會被重新調(diào)整大小。好吧,在邊界處(639px)卡片很少看起來令人滿意。
當(dāng)我們?yōu)槲覀兊?440px設(shè)計一個組件,并將其作為可使用的組件發(fā)布到設(shè)計系統(tǒng)時,還會出現(xiàn)另一個問題。另一個團(tuán)隊從設(shè)計系統(tǒng)中獲取該組件,然后將其添加到其1920屏幕的產(chǎn)品中,結(jié)果該組件總是看起來很糟糕。畢竟,它是為1440設(shè)計的!

**如何解決這個問題。**因此,我提出了這樣一個想法,即組件的適應(yīng)性應(yīng)該取決于環(huán)境,而不是屏幕尺寸。在Figma中,如果我們?yōu)閕OS設(shè)計了375pt寬的布局,那么在“準(zhǔn)備開發(fā)”之前,應(yīng)該有一個強(qiáng)制性要求:在320pt寬度上檢查設(shè)計,以覆蓋iPhone 5S。所有組件都應(yīng)該有約束和自動布局,以便在寬度上進(jìn)行縮放而不會破壞或看起來不可接受。如果在320-375pt處的布局行為正常,那么在360pt處也會正常。如果需要,開發(fā)人員應(yīng)該能夠?qū)⒃O(shè)計模型復(fù)制到他/她的Figma中并設(shè)置所需的寬度。
開發(fā)者端還有其他解決方案,但幾乎所有這些解決方案都不好。我的后端開發(fā)人員提出了一種稱為“后端驅(qū)動容器查詢”的方法。在后端計算正確的大小。這就是垃圾,它會復(fù)制大量的代碼,需要很長時間來引入變更,并且無法解決組件尺寸不正確和布局中組件正確定位的問題。讓我們將這個解決方案扔到桌面下的垃圾箱里。
我們在桌子上找到了另一個解決方案:調(diào)整觀察器多填充。這允許我們通過分?jǐn)?shù)自動構(gòu)建網(wǎng)格。還記得黃金法則:網(wǎng)格用于一般布局,F(xiàn)lexbox用于一些小東西。
等等,我們還有不同的平臺...老一套。讓我們無論如何討論一下。在設(shè)計系統(tǒng)中,將Android和iOS組件合并到一個庫中是否現(xiàn)實(shí)?是否值得合并它們?我們應(yīng)該以什么為基礎(chǔ)進(jìn)行合并?暫且不談那種書呆子式的回答“要看情況”...我得出的結(jié)論是,我不應(yīng)該只是將不同的平臺合并到一個設(shè)計庫中。桌面依賴鼠標(biāo)指針,智能手機(jī)使用手指,這就是平臺指南的基礎(chǔ)。Android還使用4px網(wǎng)格,iOS仍然在某些地方使用5px。即使在淺色和深色主題中,蘋果的指南也不建議使用陰影,在Android中,陰影非常常見。為了避免這種復(fù)雜性,目前似乎更容易和更安全地為iOS和Android各自擁有兩套組件,只要基礎(chǔ)代碼庫是不同的。
我們遵循一個簡單的原則:一切都需要完美地運(yùn)行,否則會使擴(kuò)展變得更加困難。
命名標(biāo)記
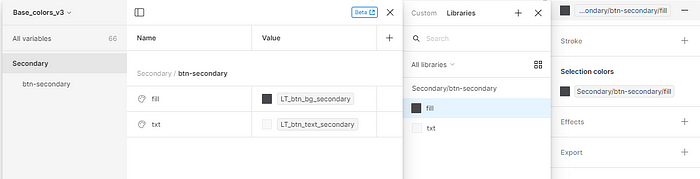
不同平臺的單獨(dú)庫...這可能導(dǎo)致不一致性!是的,但我有一個解決方案。我們應(yīng)該將通用的標(biāo)記引入到共同的設(shè)計系統(tǒng)中,這對所有平臺都是通用的,比如標(biāo)記。品牌顏色通常在所有平臺上都是相同的,所以這是一個標(biāo)記。表格單元格的高度是固定的,所以也是一個標(biāo)記。主要是要知道如何使用標(biāo)記,這就是我接下來要討論的內(nèi)容。
目前,設(shè)計師將標(biāo)記視為一組常數(shù),而不是變量。粗略地說,它們是const,在JS中不是let。常數(shù)只需定義一次,以后永遠(yuǎn)不會被重新定義(是的,是的,是的,我知道即使const在JS中也可以被重新定義,但那不是重點(diǎn))。因此,正確的標(biāo)記命名至關(guān)重要,我們不必僅僅根據(jù)語義來為標(biāo)記命名,即在填充物上不必像-sparter-card-medium這樣命名,有時僅使用xl就足夠了。值或語義可能會在將來發(fā)生變化,這沒問題。是的,像brand_blue這樣的標(biāo)記名稱也是錯誤的。與其使用語義化的$kaspersky-color-text-disabled-on-dark這樣的名稱,我們使用通用的$kaspersky-color-palette-neutral-60。這樣,我們就可以在未來輕松進(jìn)行更改,而不會丟失語義上下文。
標(biāo)記只是一個技術(shù)層面的東西,用于限制變量和管理淺色/深色主題等。設(shè)計師在Figma中遇到另一個問題,他們總是在尋找或嘗試編寫插件,以便從Figma中導(dǎo)出變量進(jìn)行開發(fā)。我認(rèn)為正確的方法不是導(dǎo)出,而是導(dǎo)入。由于標(biāo)記不應(yīng)存在于Figma中,因?yàn)樗皇且粋€適合的環(huán)境。真正的事實(shí)來源是JSON。甚至更多,標(biāo)記不僅可以存儲在JSON中,還有更酷的東西:Common JS。在這種文件格式中,可以釋放JS的全部力量,計算一些在Figma中尚不可用的顏色邏輯。然后,標(biāo)記將不再是常數(shù),而是開始變得活躍起來。如果你愿意,你可以從Material Design插件開始探索這個主題。
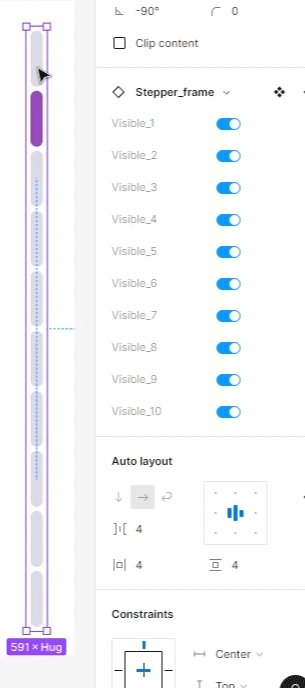
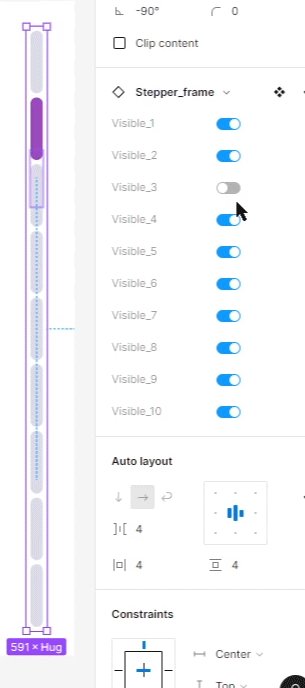
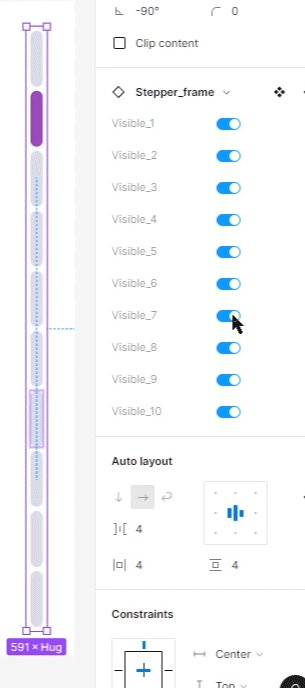
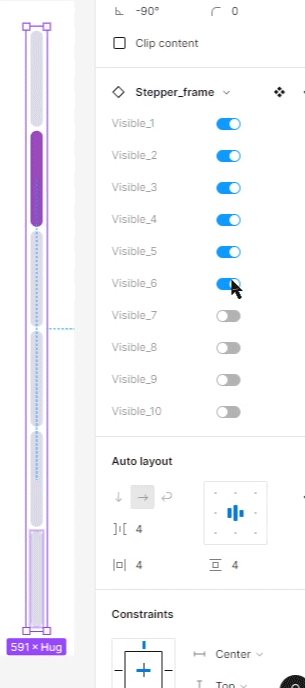
從概念上講,我將設(shè)計系統(tǒng)的設(shè)計師視為工具的開發(fā)者。其他設(shè)計師使用這個工具,所以他們是最終用戶。更實(shí)際地說,設(shè)計系統(tǒng)的用戶,即中高級別的用戶,是否應(yīng)該訪問標(biāo)記?還是只能訪問組件?以進(jìn)度條組件為例,它是一個單一的有機(jī)體。它可以有2個步驟,也可以有20個步驟,具有復(fù)雜的邏輯。從技術(shù)上講,這樣的組件是可以創(chuàng)建的,但試圖用變體來覆蓋所有情況是有害的。這會使組件過于復(fù)雜化,而我正試圖避免這種情況。因此,在我的團(tuán)隊中,設(shè)計師有權(quán)將組件分離并進(jìn)行更改,以適應(yīng)他們的情況,至少是這樣。

問題在于什么可以被分離,什么不能被分離。設(shè)計師是否可以為一個產(chǎn)品引入自己的按鈕?目前,我認(rèn)為這應(yīng)該由設(shè)計系統(tǒng)負(fù)責(zé)人根據(jù)具體情況來決定。類比一下,迄今為止的裁決是由法院的法官作出的,因?yàn)榉刹⒉煌晟疲闆r也非常不同,而辯護(hù)質(zhì)量(律師的工作)也會影響結(jié)果。如果案件送上法庭,邏輯和審慎應(yīng)該占上風(fēng),而不是嚴(yán)格的規(guī)則。對我們來說也是一樣的,如果設(shè)計師想要做一些定制的東西,而不是使用設(shè)計系統(tǒng)中的現(xiàn)成組件,那么應(yīng)該允許。
想法:組件應(yīng)該是方便設(shè)計師,而不是懲罰。
可讀性
原則對于所有平臺都是相同的,但我會以Android為例。在Android上,應(yīng)該根據(jù)系統(tǒng)設(shè)置進(jìn)行縮放的文本以sp(支持輔助功能設(shè)置)指定。在我的產(chǎn)品中,所有字體大小都在22號之內(nèi)。不可縮放的文本從大于22的尺寸開始,其單位為dp(輔助功能設(shè)置不受影響)。因?yàn)檫@些是標(biāo)題,它們本身已經(jīng)足夠大,即使對于輔助功能用戶來說,也可以輕松看到。但是,應(yīng)用輔助功能設(shè)置后,標(biāo)題甚至可能不適應(yīng)屏幕寬度。因此,標(biāo)題可能會被裁剪,誰都無法閱讀文本,不僅僅是輔助功能用戶。你可能會問,為什么要根據(jù)系統(tǒng)設(shè)置保持字體可縮放性?我們不可以默認(rèn)情況下設(shè)計所有文本,最大對比度和巨大的大小,對吧?
想一想:如果一個人因?yàn)闅埣捕鵁o法閱讀文本,那么問題會比訪問我們的站點(diǎn)早得多。因此,這個人已經(jīng)有了解決問題的方法,只需要我們的站點(diǎn)/應(yīng)用程序來支持。正是操作系統(tǒng)來處理這個問題。你可能注意到,當(dāng)你激活新的iPhone時,會立即提示你啟用大約43%用戶使用的輔助功能設(shè)置。這些設(shè)置提供了許多工具,包括增強(qiáng)對比度、顏色反轉(zhuǎn)、字體放大等。我們的責(zé)任只是在我們的代碼庫中支持這些操作系統(tǒng)功能。我們不需要為視覺障礙者添加一個單獨(dú)的站點(diǎn)版本,只需在代碼中支持所需的設(shè)置,操作系統(tǒng)將以更好的方式自動完成一切。因此,我們當(dāng)然不需要使占位符中的文本與填充字段一樣對比,只是為了盲目地遵循舊版本的WCAG。

非常好,但是我們?nèi)绾卧贔igma中實(shí)現(xiàn)這樣的結(jié)果呢?在令牌中,文本樣式集的原則也是一樣的:對于不可縮放的元素,字體大小是固定的,這很清楚。但是對于可縮放的字體,字體大小是基本單位+乘數(shù)。
當(dāng)設(shè)計師為生產(chǎn)準(zhǔn)備布局時,他/她應(yīng)該按照以下步驟進(jìn)行:首先,在320pt的寬度下檢查布局;通過縮放字體來嘗試輔助功能。如果出現(xiàn)任何視覺問題,還有時間重新設(shè)計或?yàn)殚_發(fā)人員在有問題的地方添加評論。
結(jié)果是,我們得到一個適應(yīng)性布局,可以檢查輔助功能設(shè)置,甚至有一個漂亮的設(shè)計,因?yàn)槲覀儧]有不必要地增加文本的大小。你知道,連續(xù)增大所有字體有時會導(dǎo)致丑陋的用戶界面。有時候,而不總是。而用戶界面應(yīng)該是美麗的,沒有丑陋的用戶界面的借口。
WCAG
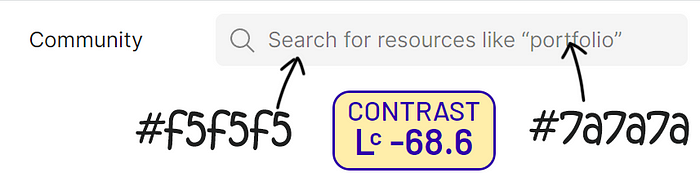
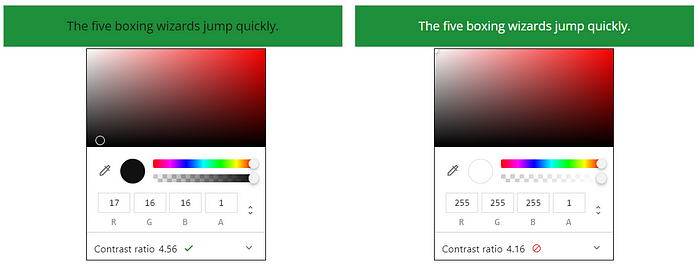
我還想提出一個有趣的觀點(diǎn)。所有的設(shè)計師都記得WCAG是什么,但有一個問題:WCAG 2.1引入了一種確定對比度的算法,基于此算法創(chuàng)建了許多服務(wù)和插件。但事實(shí)證明,這個算法遠(yuǎn)非完美。例如,算法認(rèn)為黑色文本在深綠色背景上是正常的。使用這個算法可以通過對比度指數(shù)如4.5:1來確定。當(dāng)然,WCAG意識到了這個問題,在WCAG3的新版本中,他們發(fā)布了一個考慮了許多參數(shù)并且更準(zhǔn)確、更人性化的新算法。不幸的是,目前并不是所有的服務(wù)都已經(jīng)轉(zhuǎn)換到新的算法,我在面試中仍然被告知對于正常文本的對比度4.5:1以及大文本的對比度3:1是足夠的。對此,我只能說 AAAAAA…

語義命名
在一個龐大的項目中,最好通過語義來設(shè)置名稱。例如,在Carbon設(shè)計系統(tǒng)中,只使用了語義間距。
對于顏色名稱… 當(dāng)然,你可以限制自己使用簡單的主要、次要、第三、中性、負(fù)面、正面、關(guān)注、信息。這是語義的。在工作中,會出現(xiàn)新的組件,比如帶有星星的評分組件。如果需要單獨(dú)管理這種顏色,那么我們就為評分組件定義一個單獨(dú)的語義顏色graphic.rating-ui-200。關(guān)鍵是要理解新的UI組件是一個新實(shí)體還是現(xiàn)有組件的一部分。在組件級別,顏色只能從語義中分配。

請記住,產(chǎn)品越多,設(shè)計系統(tǒng)就應(yīng)該越簡單,語義命名在這里效果不錯。即使只有一個產(chǎn)品,但設(shè)計團(tuán)隊很龐大,最好也采用語義方法。減少錯誤。但要保持平衡:過度簡化和過度復(fù)雜化都是有害的。
例如,對于內(nèi)邊距,使用相當(dāng)簡單的8像素 = 中,16像素 = 大,24像素 = 特大,32像素 = 超大,可能是合適的。因?yàn)槲覀兺ǔR苊飧鞣N各樣的內(nèi)邊距和字體大小,這種命名方式有權(quán)存在。回答最常見的問題:如果我們在大和特大之間需要添加一個新的變量20像素怎么辦?由于這是一個相當(dāng)罕見的情況,我們總是可以考慮一個合適的名稱。一年一次也沒關(guān)系。
我不會隱瞞“顏色命名”是一個非常有爭議的話題,每個設(shè)計團(tuán)隊的需求都會有所不同。但是,了解其他團(tuán)隊如何實(shí)施設(shè)計系統(tǒng)結(jié)構(gòu)對于幫助很有幫助。
顏色比看起來更棘手
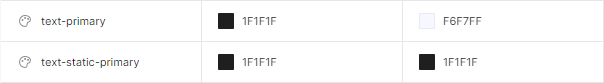
并非所有顏色在從淺色主題切換到深色主題時都會發(fā)生變化。設(shè)計系統(tǒng)應(yīng)該有一個單獨(dú)的靜態(tài)顏色部分,這是正常且有幫助的。這些顏色不會根據(jù)主題而改變。例如,我們可以在深色主題下同時使用 text-primary 和 text-static-primary 兩個相同值的顏色。

我一直對這個系統(tǒng)的作者有一個問題,如果我需要在深色和較深的顏色之間添加一個中間顏色怎么辦?你能夠準(zhǔn)確告訴我哪個顏色更亮:lighter 還是 light,而不用查看顏色本身嗎?正如我在上面幾節(jié)中所寫,我允許設(shè)計師從設(shè)計系統(tǒng)中分離出組件,并且我為他們提供了對令牌的完全訪問權(quán)限。這意味著顏色令牌的命名應(yīng)該足夠清晰,以最小化他們在設(shè)計自定義內(nèi)容時出現(xiàn)錯誤的機(jī)會。我如何更喜歡命名顏色?嗯,在這種情況下,語義化的命名非常適合,正如我之前所說。
現(xiàn)在是時候來點(diǎn)硬核了。有很多方法可以定義顏色方案,從非常簡單的漸變調(diào)色板到基于 ChatGPT 的復(fù)雜提示。另一個有趣的概念是基于背景顏色的連續(xù)色彩檢測。換句話說,你設(shè)置主要顏色,令牌系統(tǒng)會自動計算卡片、文本等的新值。每個顏色令牌不是固定值,而是一個表達(dá)式:基礎(chǔ)“亮度”值乘以所需對比度的系數(shù)。結(jié)果,要創(chuàng)建一個新的主題(淺色、深色或其他),你只需要更改基礎(chǔ)“亮度”值。
在嘗試實(shí)現(xiàn)這種方法時,我遇到了現(xiàn)代工具的限制。我嘗試使用 Tokens Studio 來實(shí)現(xiàn)這一點(diǎn)。我在 HSL 格式中為顏色定義了一個變量,并添加了 L + n 條件。n 是一個數(shù)字,提供所需對比度水平的亮度。但除此之外,我還必須考慮 WCAG 等額外的條件,這使得任務(wù)變得更加復(fù)雜。它變得如此復(fù)雜,以至于已經(jīng)不再必要。畢竟,每個人都知道復(fù)雜的系統(tǒng)很容易崩潰,不易擴(kuò)展,所以應(yīng)該避免使用,對嗎?
但是假設(shè)你不同意我,并且你成功解決了這個問題(我也做到了)。第二個問題是 HSL 本身的不完美性。它基于 RGB 顯示器的機(jī)制,而不是人類的感知。換句話說,它是一種面向機(jī)器而非人類的系統(tǒng)。這種方法的最明顯問題是在更改 H 參數(shù)時亮度的不均勻性,從而導(dǎo)致一系列對比度問題。在這里也有解決方案,那就是切換到 OKLCH 或 LCH 顏色空間。但當(dāng)然,目前在 Figma 或 Tokens Studio 中不可用。因此,我們需要再等待幾年...目前我們?nèi)匀豢梢允褂?100-500-900 這種顏色命名。

鼓勵你不斷嘗試處理設(shè)計系統(tǒng)結(jié)構(gòu)和命名的新方法,始終玩弄創(chuàng)意思維。但永遠(yuǎn)不要忘記,每個設(shè)計師的主要目標(biāo)是使服務(wù)對用戶方便。設(shè)計系統(tǒng)的用戶也是用戶,我們必須關(guān)心他們的便利性。
精選文章:
三星堆新地標(biāo)震撼揭幕!盤點(diǎn)10座“形神兼?zhèn)洹钡牟┪镳^建筑
盤點(diǎn)聯(lián)名國漫IP的6種經(jīng)典思路,用好了爆款分分鐘!
從垃圾到時尚:印度初創(chuàng)公司將塑料薯片包裝變身時尚太陽鏡